シェイプキー(モーフ)や頂点グループ(ウェイト)の設定がないので比較的制作しやすく、
また簡単にメイドさんのオリジナリティを発揮できるのでMOD制作入門にオススメです。
次に、改造のベースとなるアイテムのファイルを揃えます。
今現在自分が持っているアイテムの中からベースにできそうなものを選びます。
今回は「猫バッジ」をベースにすることにします。
ベースにするアイテムが決まれば、次にそのアイテムを構成するファイルを特定し、抽出します。
特定する方法としては
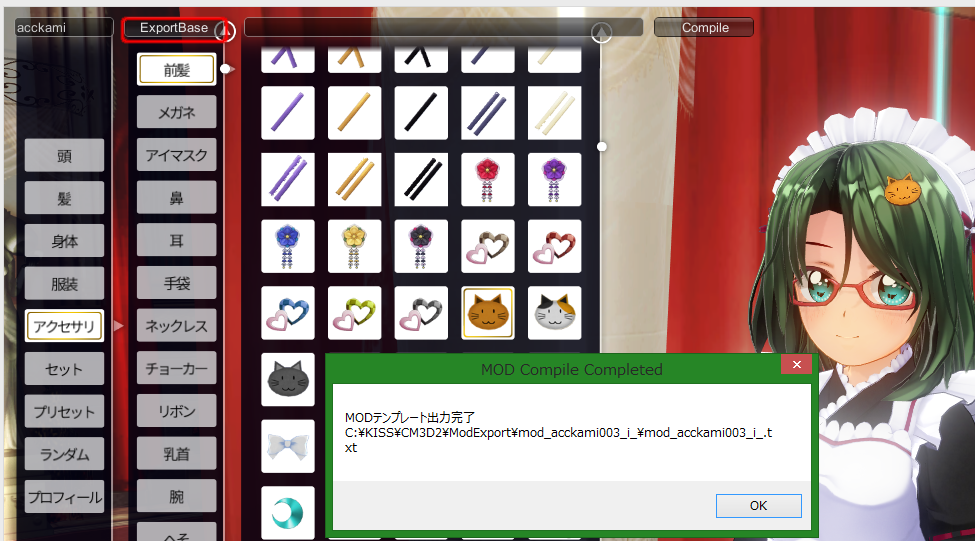
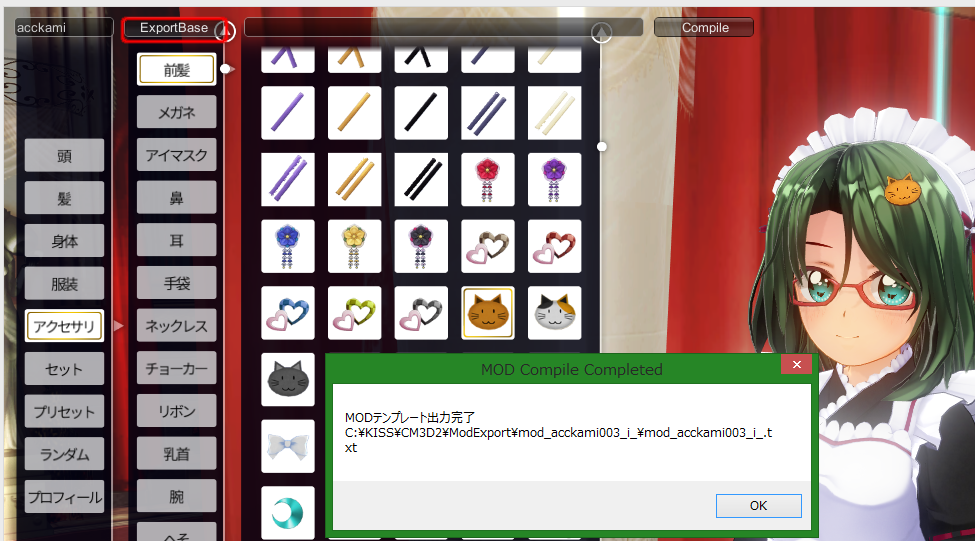
1.エディットモードで「M」「O」「D」と入力し、公式MOD作成モードにする
2.特定するアイテムを選択して[ExportBase]ボタンを押す

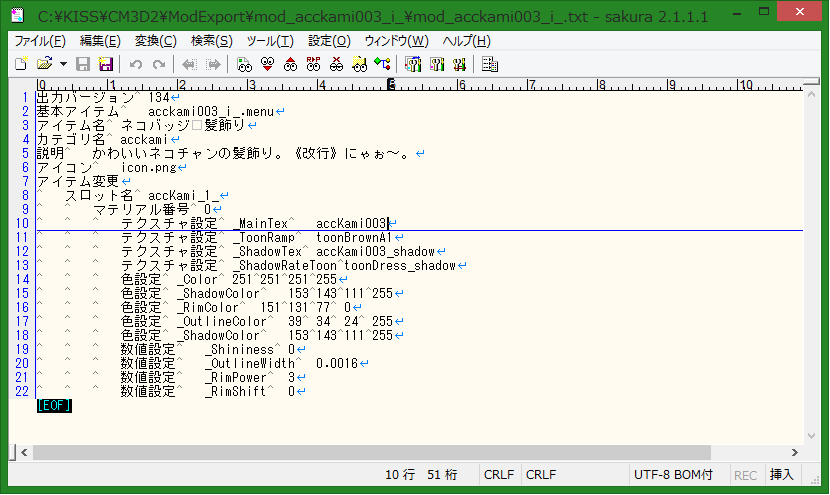
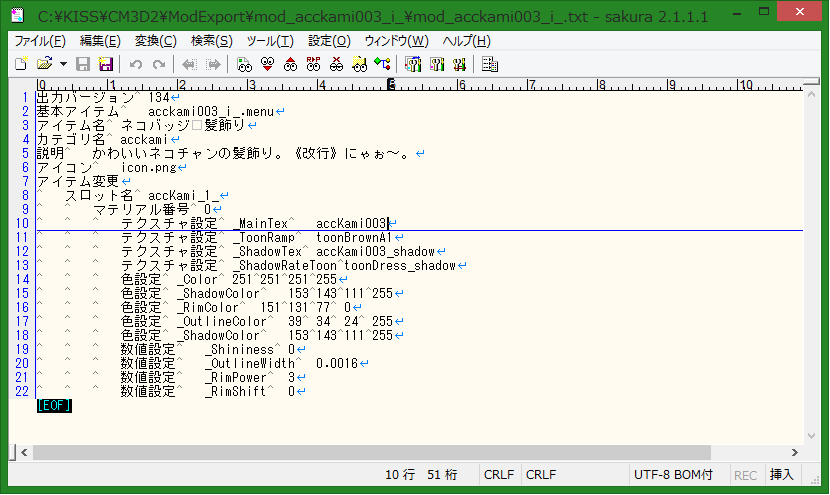
3.MODテンプレートが出力されるのでその情報(ファイル内容やファイル名に割り振られた番号など)を元に
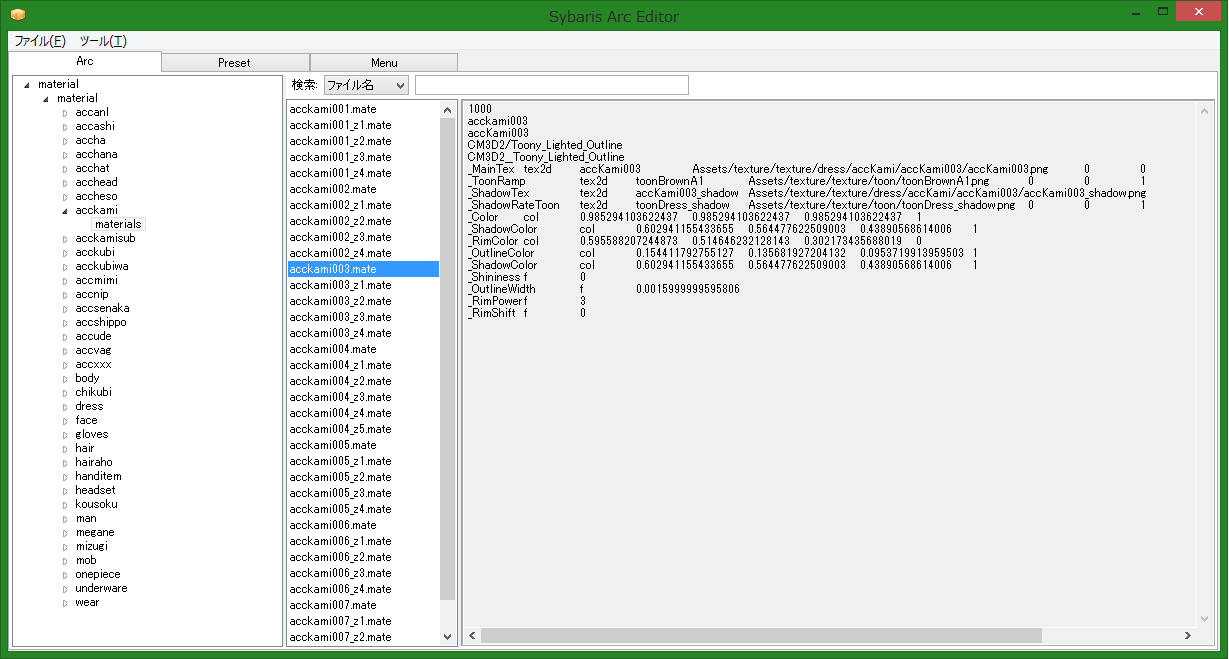
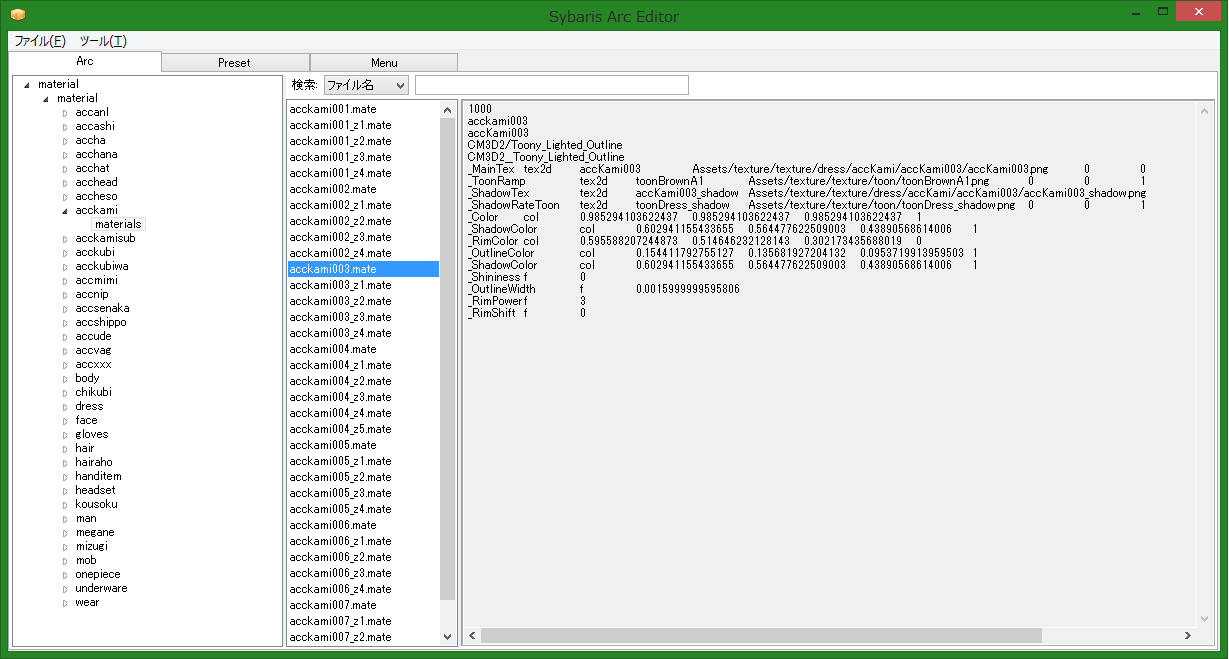
SybarisArcEditorでmenu**.arcを開き、該当するアイテムのmenuファイルを探し出す。
特定するアイテムがバニラアイテム(本体に元から付属)ならmenu.arcやmenu2.arc、
VisualPackやPlusPackなど拡張パックのアイテムならmenu_pp001.arcやmenu_vp001.arc、
DLCアイテムならmenu_dlc***.arcなどを開いて探す。
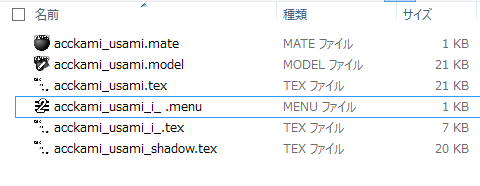
ここではmenu.arc中からacckami003_i_.menuを抽出する。


4.menuファイルが見つかったら「名前をつけて保存(A)」で抽出し、作業用フォルダに保存しておく。
5.次にmenuファイル中で指定されているmodelファイルおよびmateファイル、アイコン用texファイルを抽出する。
同様の作業を今度はmodel**.arc、mate**.arcで行い、それぞれmodelファイル、mateファイルを抽出・保存する。
texファイルの抽出は次の工程で一緒に抽出するので特定だけしておく。
このとき、アイテムによってはmateファイルが複数存在したり逆に存在しない場合もあるので注意する。
ここではmodel.arcからacckami003.model、material.arcからacckami003.mateを抽出する。
6.最後にmateファイル中で指定されているtexファイルを抽出する。
texファイル中で_MainTexおよび_ShadowTexで指定しているもの抽出する。
このとき、*.pngとなっているものを*.texに読み替えてファイルを特定し、抽出する。
また、前の工程で特定したアイコン用texファイルも併せて抽出し、保存する。
ここではtexture.arcからacckami003_i_.tex、acckami003.tex、acckami003_shadow.texを抽出する。

7.必要なファイルが揃っているか確認を行う。
一般的なファイル構成では
用意ができれば作業フォルダに移しておく。

8.適当まとめツールなどを使い、texファイルをpngファイルに変換しておく。
※実際にはmateファイルはいらない場合が多いですが、念のため用意しておきます。
今現在自分が持っているアイテムの中からベースにできそうなものを選びます。
今回は「猫バッジ」をベースにすることにします。
ベースにするアイテムが決まれば、次にそのアイテムを構成するファイルを特定し、抽出します。
特定する方法としては
1.エディットモードで「M」「O」「D」と入力し、公式MOD作成モードにする
2.特定するアイテムを選択して[ExportBase]ボタンを押す

3.MODテンプレートが出力されるのでその情報(ファイル内容やファイル名に割り振られた番号など)を元に
SybarisArcEditorでmenu**.arcを開き、該当するアイテムのmenuファイルを探し出す。
特定するアイテムがバニラアイテム(本体に元から付属)ならmenu.arcやmenu2.arc、
VisualPackやPlusPackなど拡張パックのアイテムならmenu_pp001.arcやmenu_vp001.arc、
DLCアイテムならmenu_dlc***.arcなどを開いて探す。
ここではmenu.arc中からacckami003_i_.menuを抽出する。


4.menuファイルが見つかったら「名前をつけて保存(A)」で抽出し、作業用フォルダに保存しておく。
5.次にmenuファイル中で指定されているmodelファイルおよびmateファイル、アイコン用texファイルを抽出する。
同様の作業を今度はmodel**.arc、mate**.arcで行い、それぞれmodelファイル、mateファイルを抽出・保存する。
texファイルの抽出は次の工程で一緒に抽出するので特定だけしておく。
このとき、アイテムによってはmateファイルが複数存在したり逆に存在しない場合もあるので注意する。
ここではmodel.arcからacckami003.model、material.arcからacckami003.mateを抽出する。
6.最後にmateファイル中で指定されているtexファイルを抽出する。
texファイル中で_MainTexおよび_ShadowTexで指定しているもの抽出する。
このとき、*.pngとなっているものを*.texに読み替えてファイルを特定し、抽出する。
また、前の工程で特定したアイコン用texファイルも併せて抽出し、保存する。
ここではtexture.arcからacckami003_i_.tex、acckami003.tex、acckami003_shadow.texを抽出する。

7.必要なファイルが揃っているか確認を行う。
一般的なファイル構成では
- modelファイル:1
- mateファイル:1〜3*カラーバリエーション数
- texファイル:(mateファイル*1〜2 + 1)*カラーバリエーション数
- menuファイル:1*カラーバリエーション数
用意ができれば作業フォルダに移しておく。

8.適当まとめツールなどを使い、texファイルをpngファイルに変換しておく。
※実際にはmateファイルはいらない場合が多いですが、念のため用意しておきます。
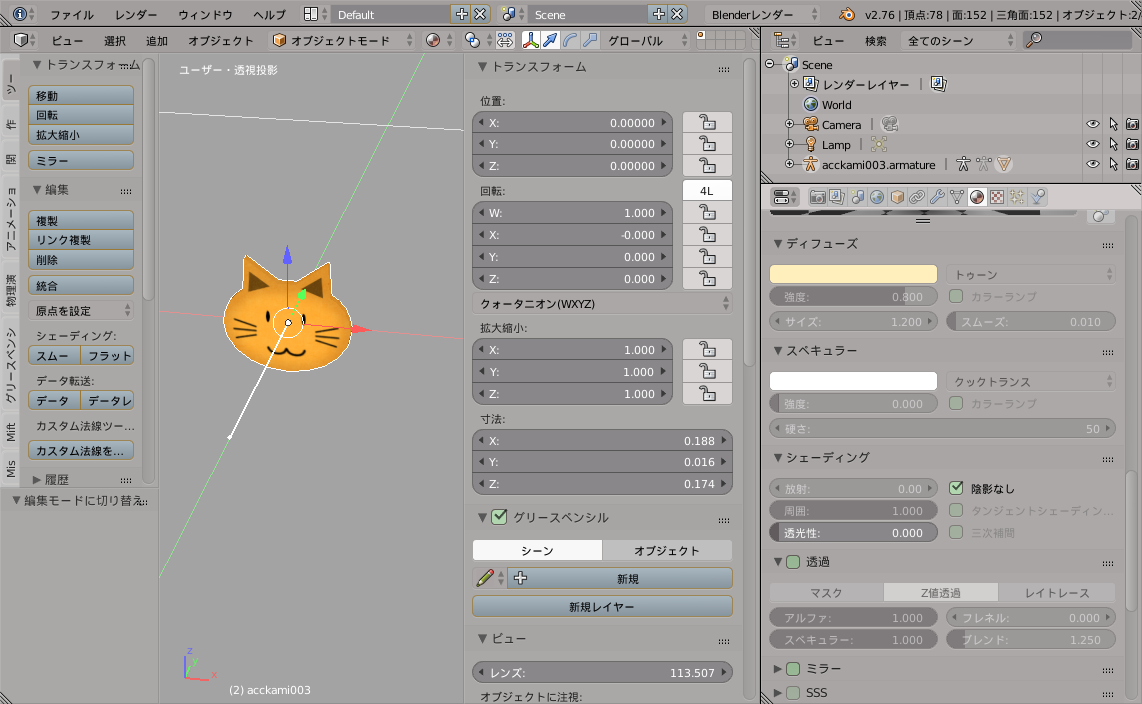
必要なテクスチャファイル(png)が揃っていれば、modelをインポートした時点でテクスチャも読み込まれます。
マテリアル表示にしたときに陰影が付く場合は、プロパティパネルのマテリアルタブ・シェーディング項目で
陰影無しにチェックを入れます。
マテリアル表示にしたときに陰影が付く場合は、プロパティパネルのマテリアルタブ・シェーディング項目で
陰影無しにチェックを入れます。
もし、必要なテクスチャファイルを用意しているのに
テクスチャ表示やマテリアル表示にしても正しくテクスチャが読み込まれない場合、
制作準備をするで設定したCM3D2 Converterの設定を見直して再インポートするか、
テクスチャの手動読み込みを行います。
最初にテクスチャ表示の場合を修正します。
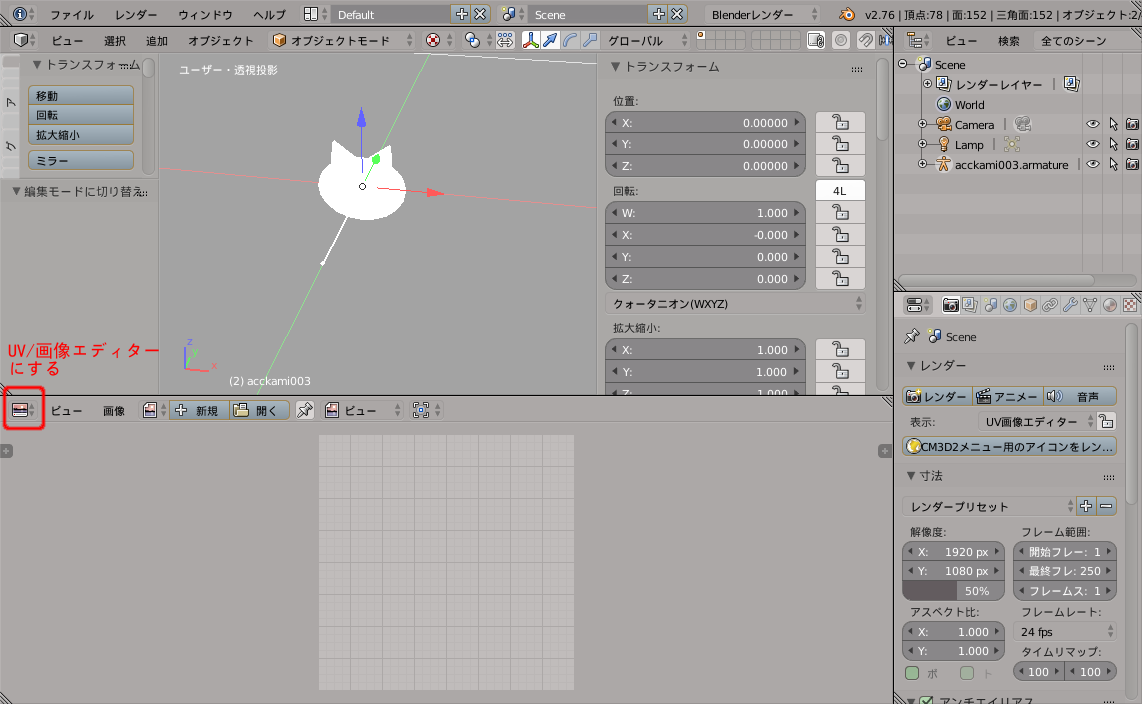
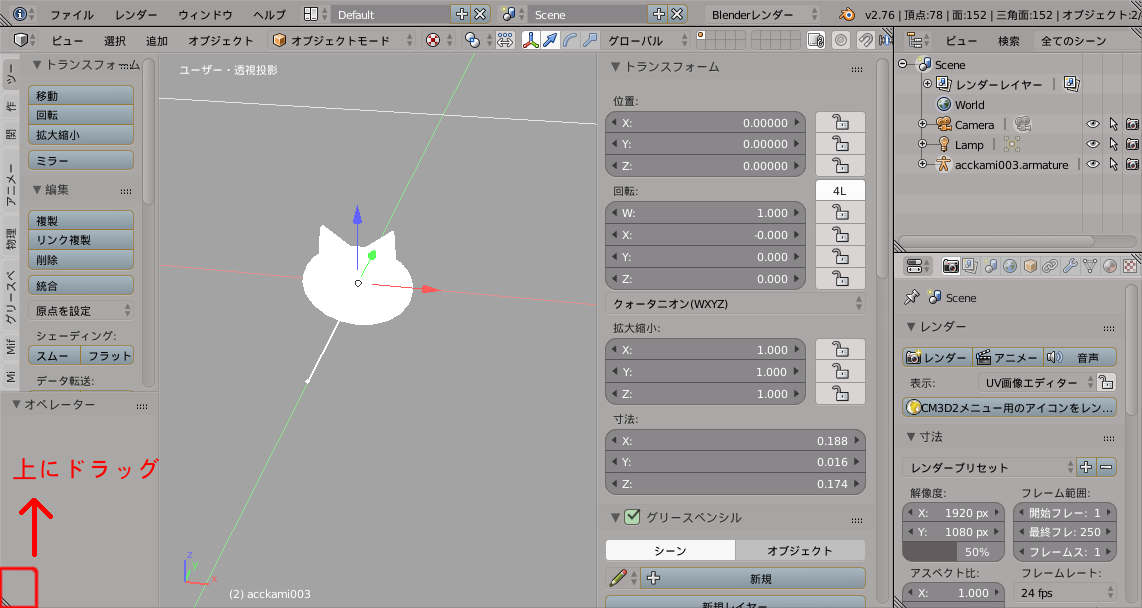
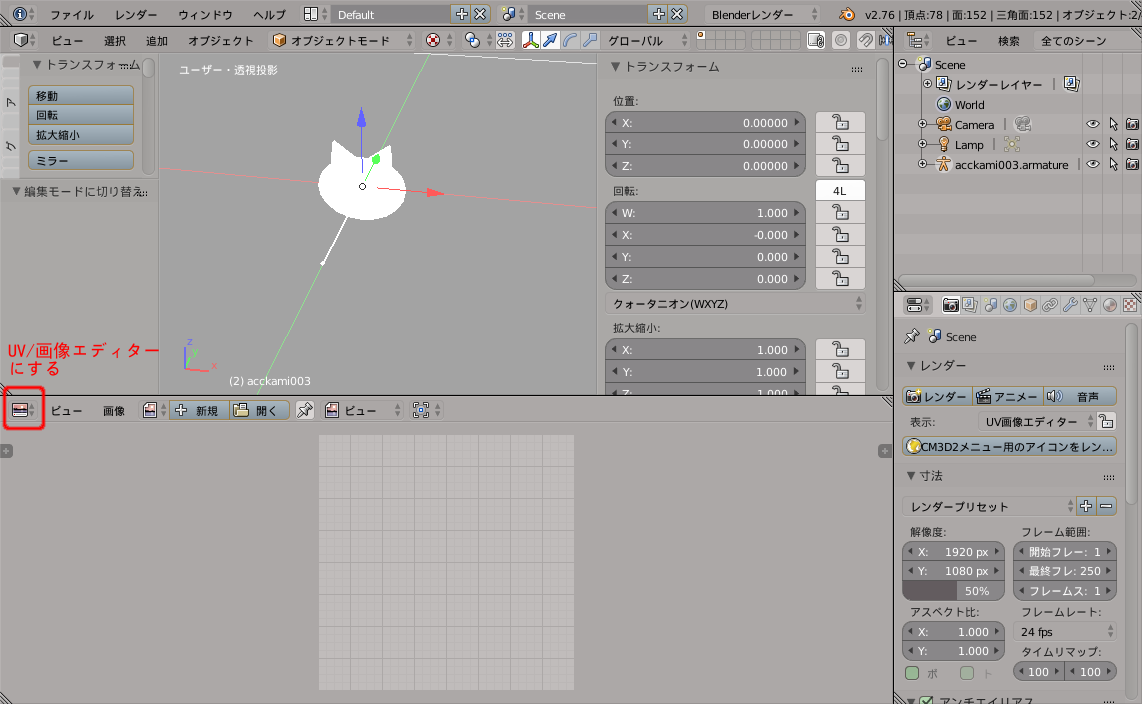
まず、3Dビューの下のエリアにUV/画像エディターを表示させます。

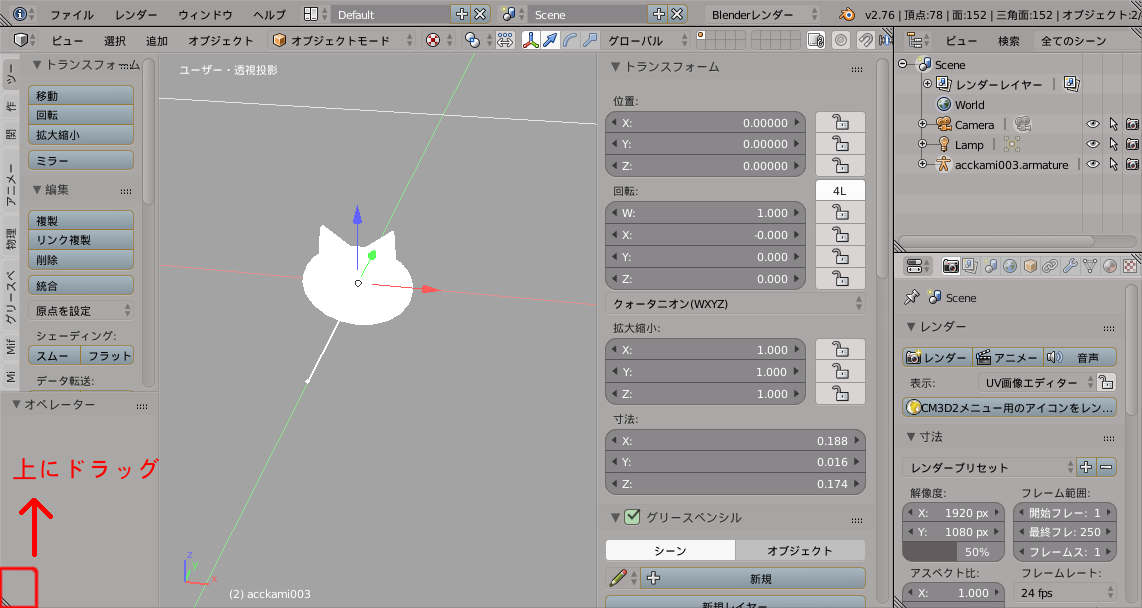
3Dビューの下にエリアがない場合は左下の角の部分を↑にドラッグして画面を分割し、
下の方のエリアをUV/画像エディターにします。

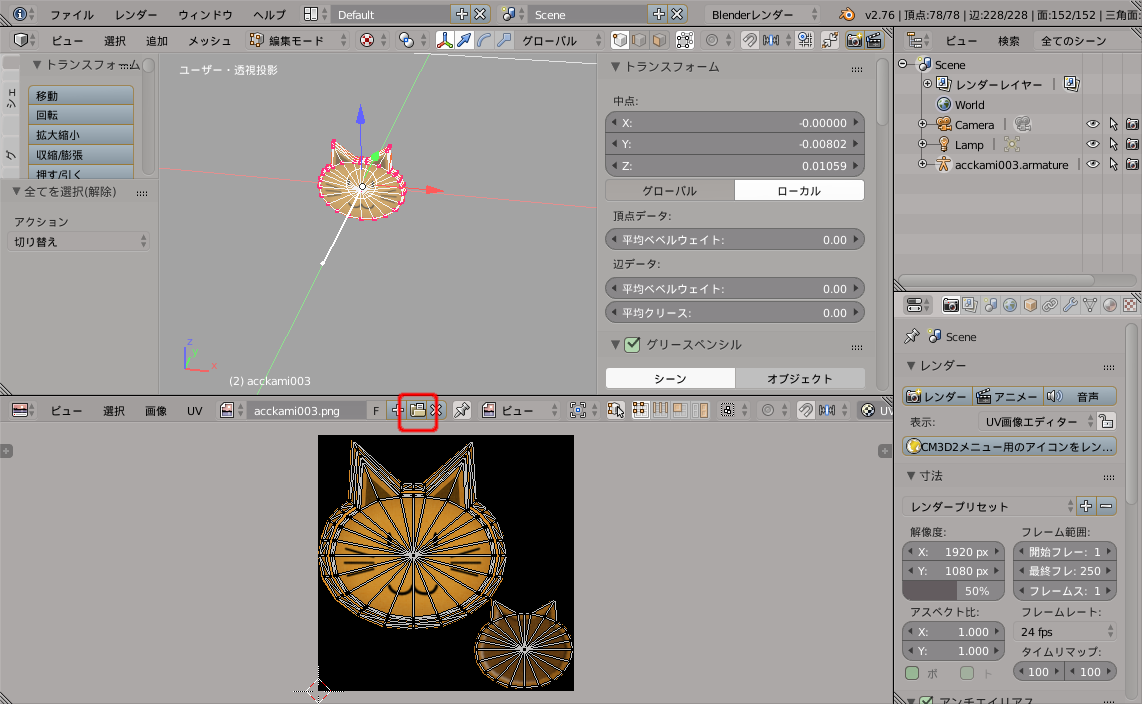
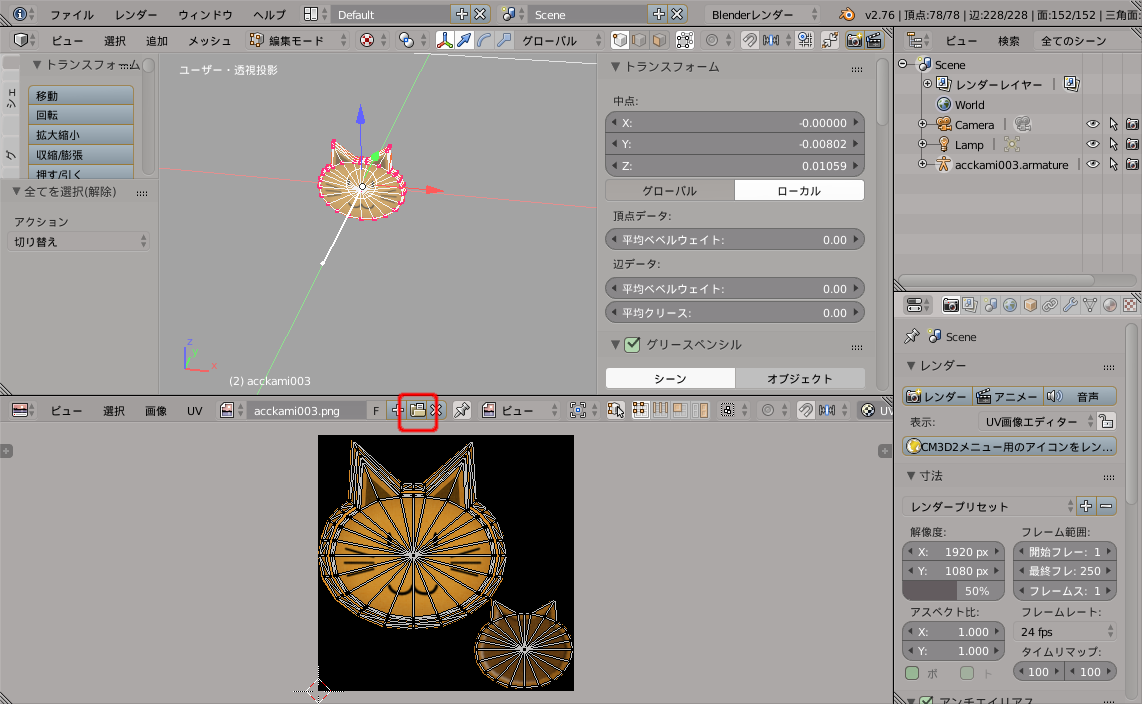
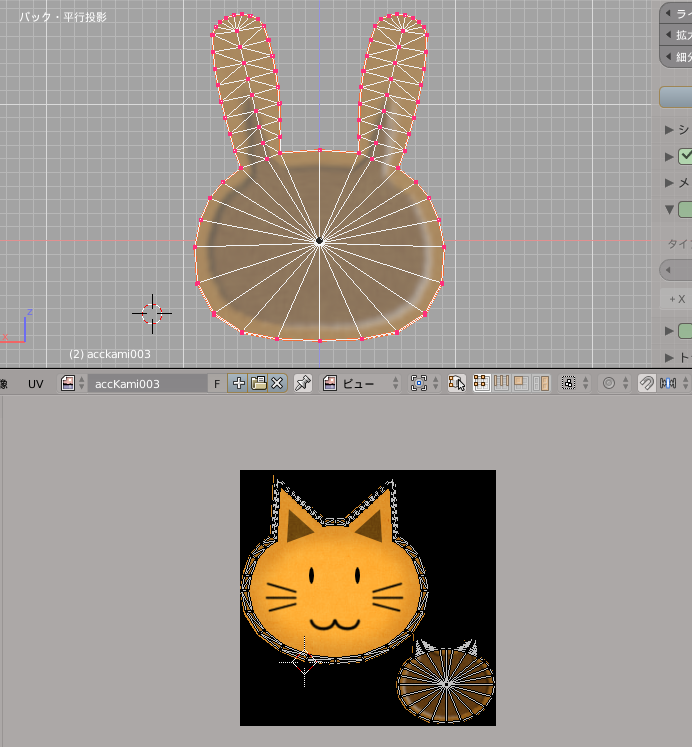
次にオブジェクトモードから編集モードにして、ショートカットAか[選択]-[すべてを選択(解除)]で全ての頂点を選択します。
するとUV/画像エディターにマッピングされたUVが表示されます。

その状態でショートカットAlt+oか[画像]-[画像を開く]か赤で囲んだボタンをクリックして、
テクスチャファイル(ここではaccKami003.png)を選択します。
これでテクスチャが割り当てられ3Dビューでも正常にモデルにテクスチャが表示されます。

次にマテリアル表示の場合の修正をします。
UV/画像エディターはエリアを統合するか元のタイムラインに戻すかしておいてください。
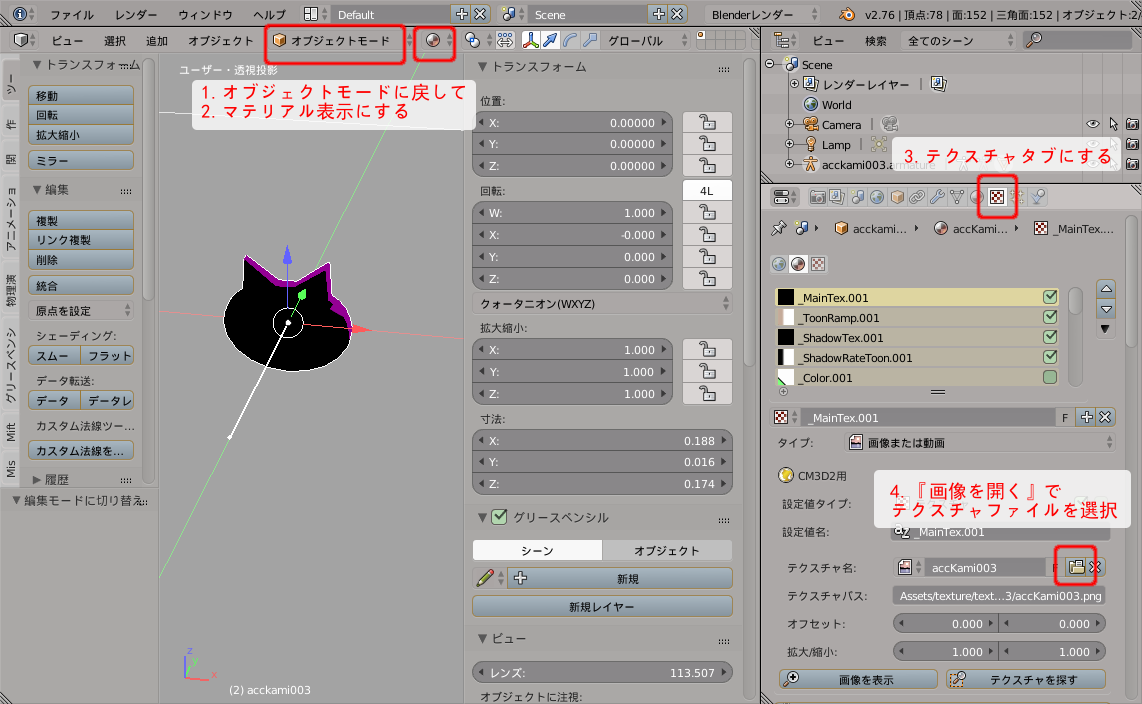
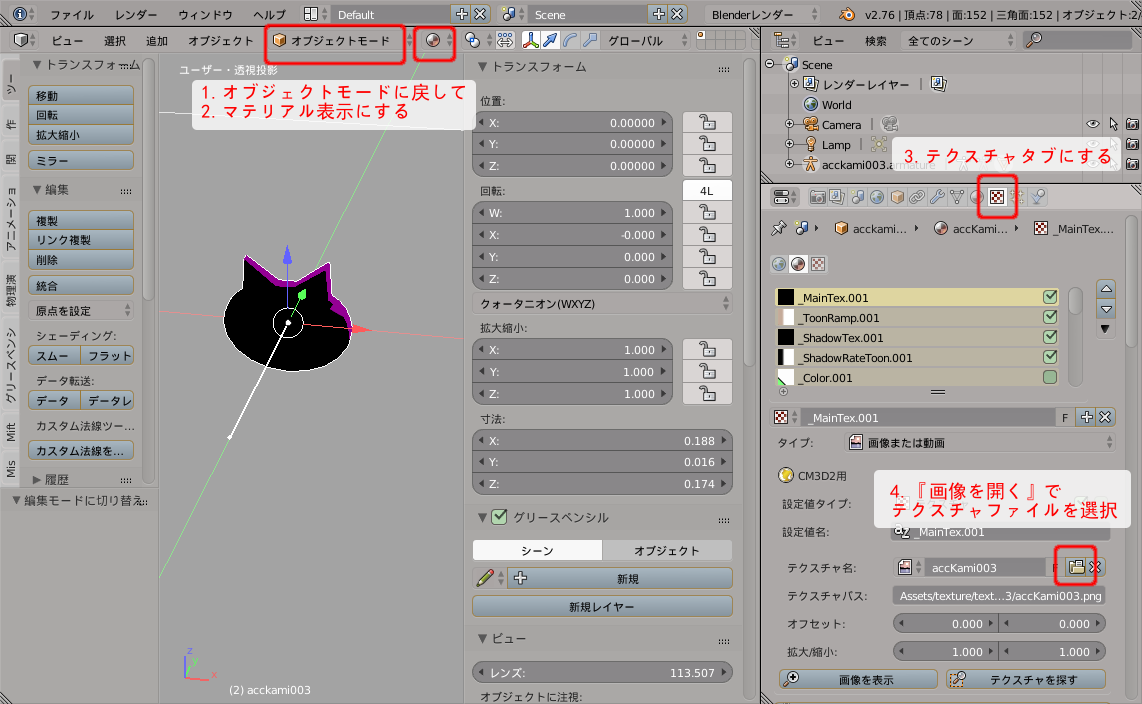
まずオブジェクトモードに戻し、マテリアル表示にします。
そしてプロパティパネルのテクスチャタブに移動し、_MainTexのテクスチャ名の横の
[画像を開く]ボタンをクリックして先ほどと同じテクスチャファイルを選択します。
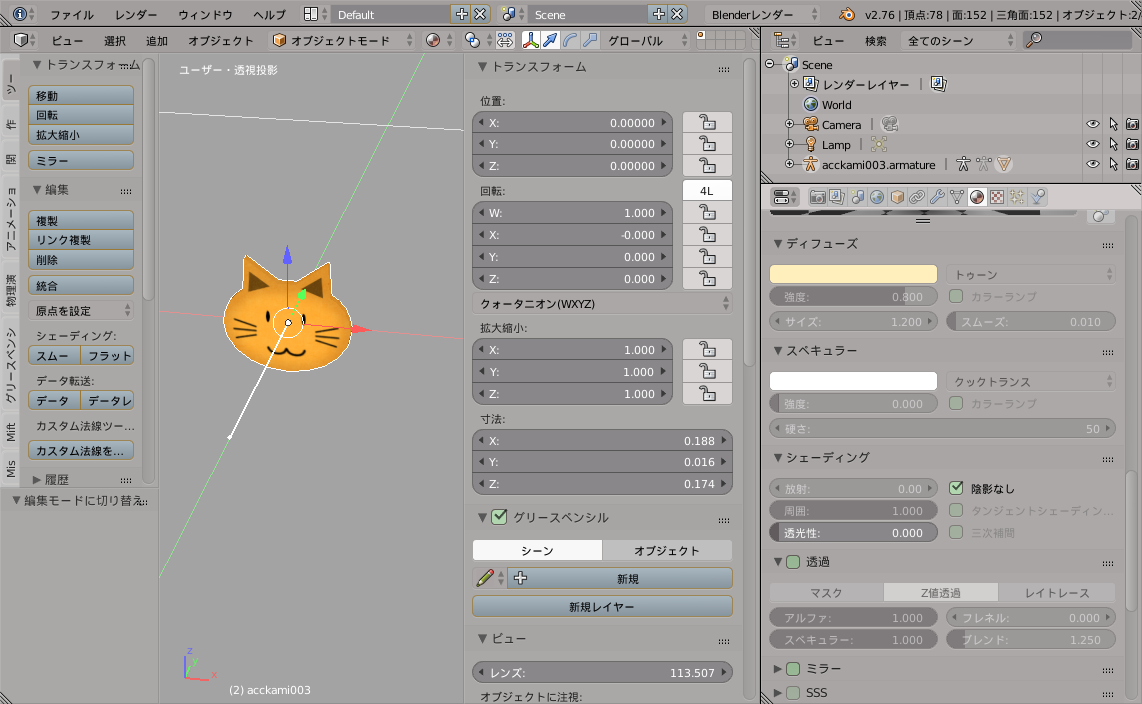
これでマテリアル表示でも正常にテクスチャが表示されます。
陰影がついている場合はマテリアルタブに移動し、陰影なしにチェックを入れます。

これでテクスチャが正常に表示されるはずです。

テクスチャ表示やマテリアル表示にしても正しくテクスチャが読み込まれない場合、
制作準備をするで設定したCM3D2 Converterの設定を見直して再インポートするか、
テクスチャの手動読み込みを行います。
最初にテクスチャ表示の場合を修正します。
まず、3Dビューの下のエリアにUV/画像エディターを表示させます。

3Dビューの下にエリアがない場合は左下の角の部分を↑にドラッグして画面を分割し、
下の方のエリアをUV/画像エディターにします。

次にオブジェクトモードから編集モードにして、ショートカットAか[選択]-[すべてを選択(解除)]で全ての頂点を選択します。
するとUV/画像エディターにマッピングされたUVが表示されます。

その状態でショートカットAlt+oか[画像]-[画像を開く]か赤で囲んだボタンをクリックして、
テクスチャファイル(ここではaccKami003.png)を選択します。
これでテクスチャが割り当てられ3Dビューでも正常にモデルにテクスチャが表示されます。

次にマテリアル表示の場合の修正をします。
UV/画像エディターはエリアを統合するか元のタイムラインに戻すかしておいてください。
まずオブジェクトモードに戻し、マテリアル表示にします。
そしてプロパティパネルのテクスチャタブに移動し、_MainTexのテクスチャ名の横の
[画像を開く]ボタンをクリックして先ほどと同じテクスチャファイルを選択します。
これでマテリアル表示でも正常にテクスチャが表示されます。
陰影がついている場合はマテリアルタブに移動し、陰影なしにチェックを入れます。

これでテクスチャが正常に表示されるはずです。

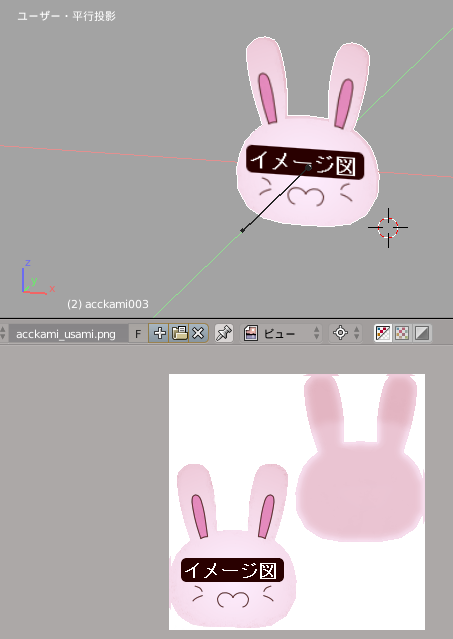
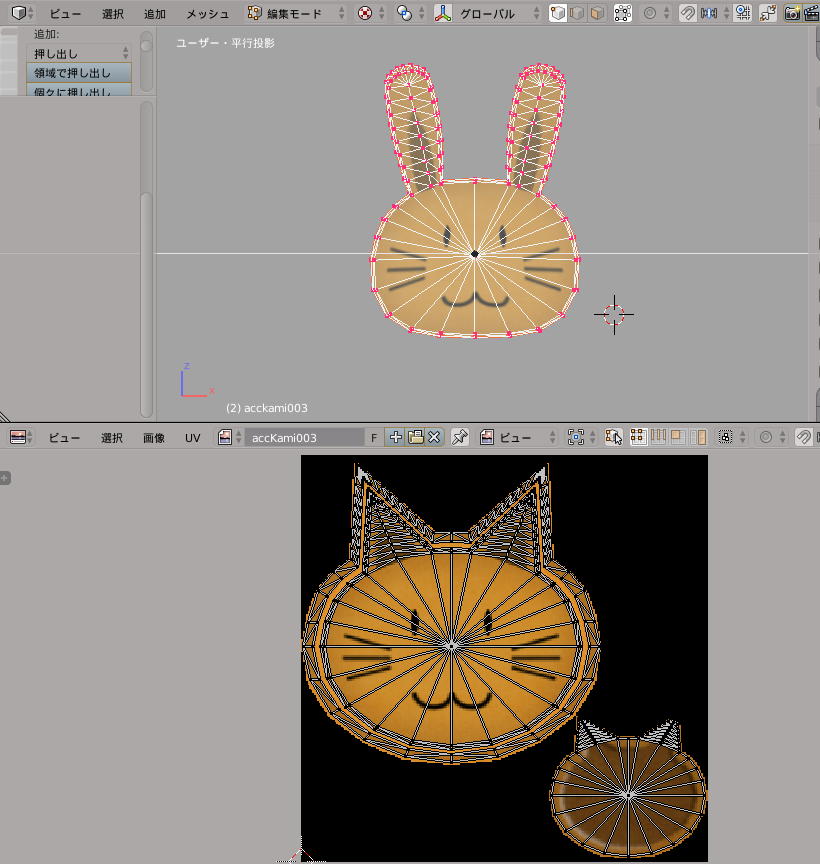
次にモデリングをする際のテンプレートにするための下絵を表示させるようにします。
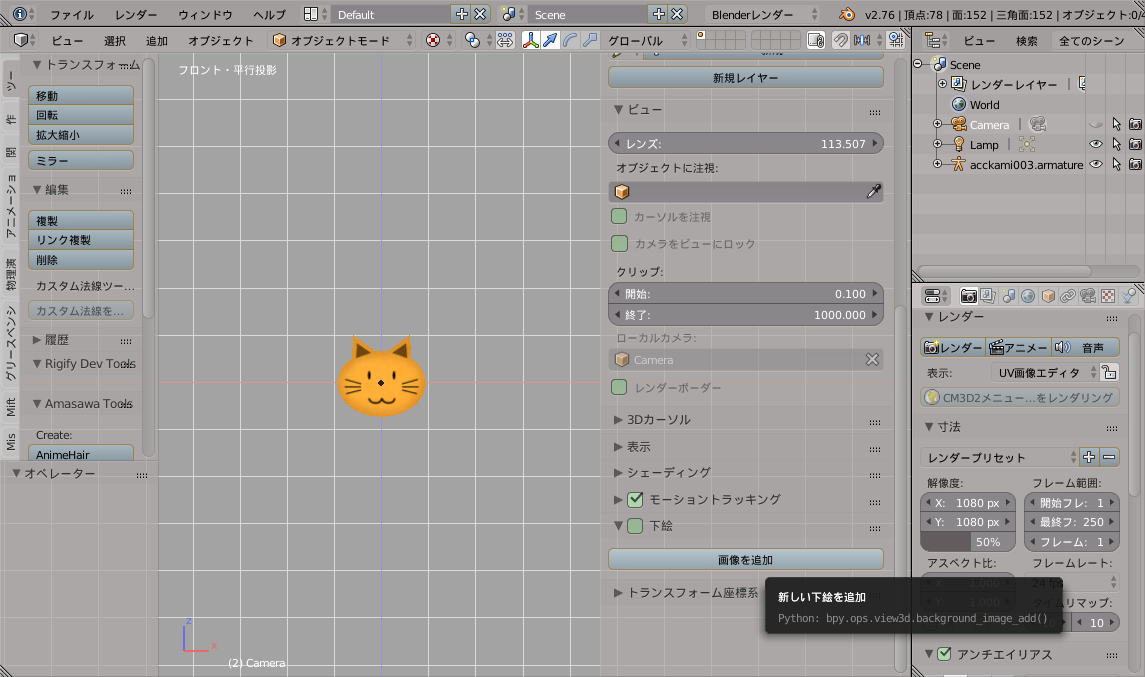
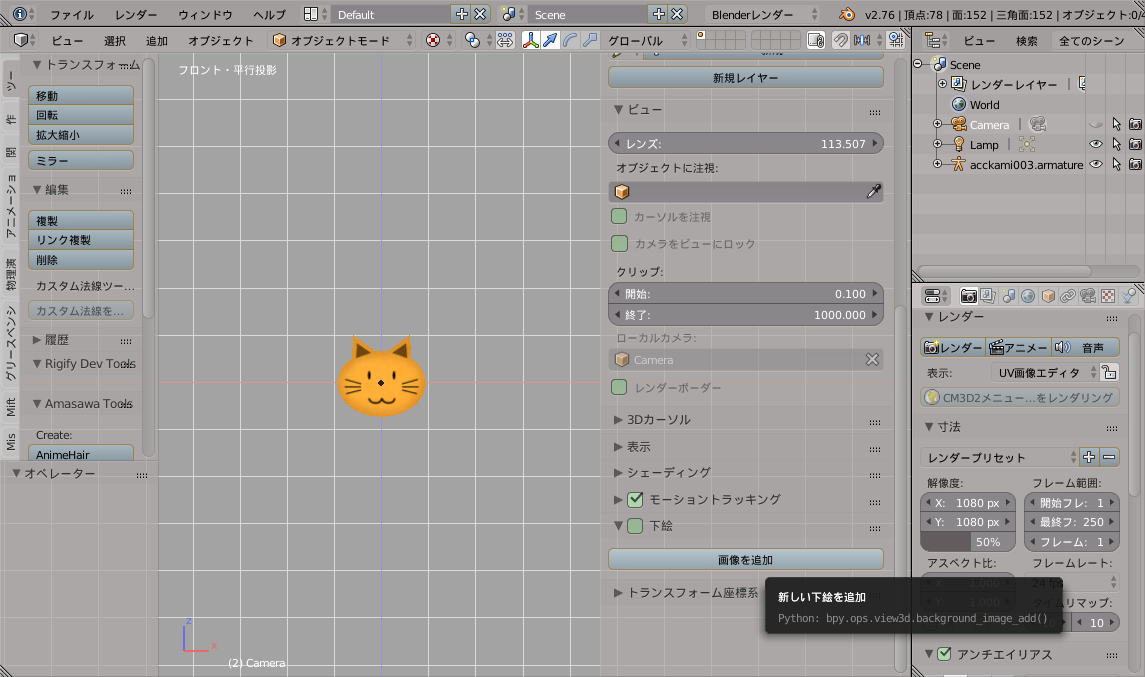
まず最初にショートカットテンキー5で平行投影にし、ショートカットテンキー1で正面からの視点にします。
右上の[+]をドラッグするかショートカットNで3Dビューのプロパティパネルを表示させ、
[下絵]タブを開いて[画像を追加]ボタンをクリックします。

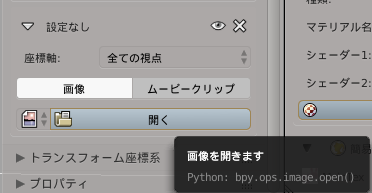
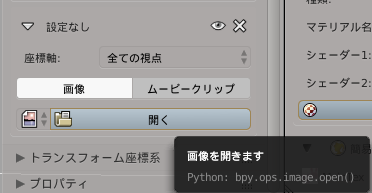
次に[開く]ボタンをクリックします。

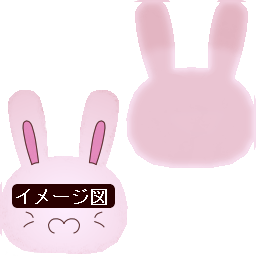
画像ファイルの選択するダイアログが出るので下絵に設定するファイルを選択すると
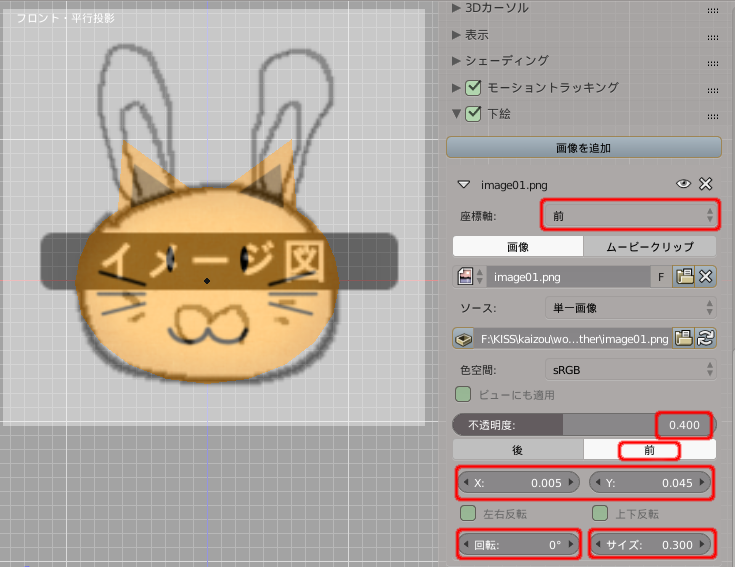
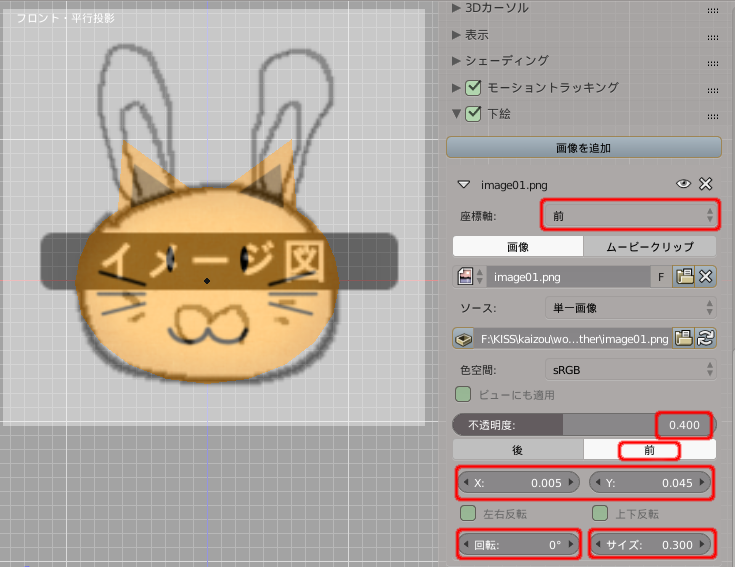
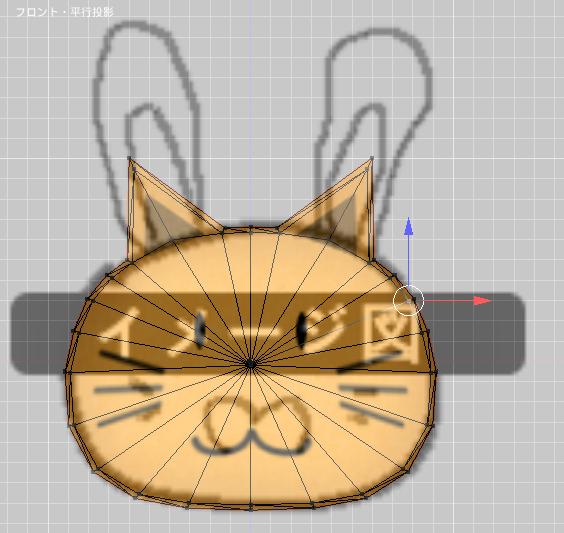
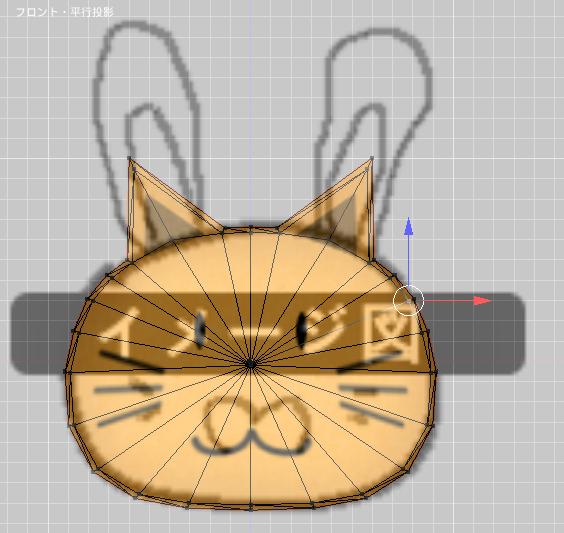
図のように下絵が表示されます。

最初はかなり大きめに表示されますし、場合によっては位置や角度もずれているので色々調整します。
まず、[座標軸:]を前に設定します。
これで正面からの視点のときのみ下絵が表示されるようになります。
次に[不透明度:]を1.0より下(ここでは0.4)に設定し、その↓の項目を[前]に設定します。
これで下絵が半透明になりモデルより前に表示されます。
さらにその↓の項目が画像の位置、[回転:]と[サイズ:]が
文字通り画像の回転と拡大縮小になりますのでそれぞれ調整します。

まず最初にショートカットテンキー5で平行投影にし、ショートカットテンキー1で正面からの視点にします。
右上の[+]をドラッグするかショートカットNで3Dビューのプロパティパネルを表示させ、
[下絵]タブを開いて[画像を追加]ボタンをクリックします。

次に[開く]ボタンをクリックします。

画像ファイルの選択するダイアログが出るので下絵に設定するファイルを選択すると
図のように下絵が表示されます。

最初はかなり大きめに表示されますし、場合によっては位置や角度もずれているので色々調整します。
まず、[座標軸:]を前に設定します。
これで正面からの視点のときのみ下絵が表示されるようになります。
次に[不透明度:]を1.0より下(ここでは0.4)に設定し、その↓の項目を[前]に設定します。
これで下絵が半透明になりモデルより前に表示されます。
さらにその↓の項目が画像の位置、[回転:]と[サイズ:]が
文字通り画像の回転と拡大縮小になりますのでそれぞれ調整します。

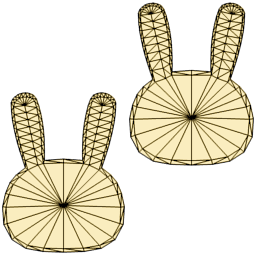
下絵と比べると輪郭が楕円気味になっているので下膨れになるように修正します。
頂点を1つずつ選択して移動させてもいいですが、手間がかかるうえに頂点がガタガタになりやすいので
ここではプロポーショナル編集を用いて頂点をまとめてなめらかになるように移動させます。
※プロポーショナル編集の詳細についてはここでは割愛します。
ヘッダーの[◎]アイコンかショートカットOでプロポーショナル編集モードになります。

この状態で頂点を1つ移動させるとその周りの頂点も一緒に移動します。
選択頂点の周りに円で影響範囲が表示されますが、最初の状態では影響範囲が大きすぎるのでマウスのホイール回転で影響範囲を小さくするか、左下のパネルの[プロポーションのサイズ]で調整します。
[プロポーションの減衰タイプ]は中心部からどれだけ離れたらどれだけ影響が小さくなるのかを指定します。
ヘッダーのアイコンや左下のパネルのほかに、ショートカットShift+oでも変更できます。
各タイプがどのような動きになるのかは実際に動かして確かめてみてください。
また、[ボタンを離すと適用]のチェックを外しておくと、
マウスクリックするまで移動が確定しなくなるので調整がしやすくなると思います。
移動結果を元に戻したい場合(Undo)はCtrl+Zで元に戻ります。
ただし、やり直し(Redo)はデフォルトではCtrl+YではなくShift+Ctrl+Zなので注意が必要です。

プロポーションのサイズや減衰タイプをうまいこと調整してうまいこと下絵に合うように頂点を動かしながら
図のように下膨れ気味に調整します。

頂点を1つずつ選択して移動させてもいいですが、手間がかかるうえに頂点がガタガタになりやすいので
ここではプロポーショナル編集を用いて頂点をまとめてなめらかになるように移動させます。
※プロポーショナル編集の詳細についてはここでは割愛します。
ヘッダーの[◎]アイコンかショートカットOでプロポーショナル編集モードになります。

この状態で頂点を1つ移動させるとその周りの頂点も一緒に移動します。
選択頂点の周りに円で影響範囲が表示されますが、最初の状態では影響範囲が大きすぎるのでマウスのホイール回転で影響範囲を小さくするか、左下のパネルの[プロポーションのサイズ]で調整します。
[プロポーションの減衰タイプ]は中心部からどれだけ離れたらどれだけ影響が小さくなるのかを指定します。
ヘッダーのアイコンや左下のパネルのほかに、ショートカットShift+oでも変更できます。
各タイプがどのような動きになるのかは実際に動かして確かめてみてください。
また、[ボタンを離すと適用]のチェックを外しておくと、
マウスクリックするまで移動が確定しなくなるので調整がしやすくなると思います。
移動結果を元に戻したい場合(Undo)はCtrl+Zで元に戻ります。
ただし、やり直し(Redo)はデフォルトではCtrl+YではなくShift+Ctrl+Zなので注意が必要です。

プロポーションのサイズや減衰タイプをうまいこと調整してうまいこと下絵に合うように頂点を動かしながら
図のように下膨れ気味に調整します。

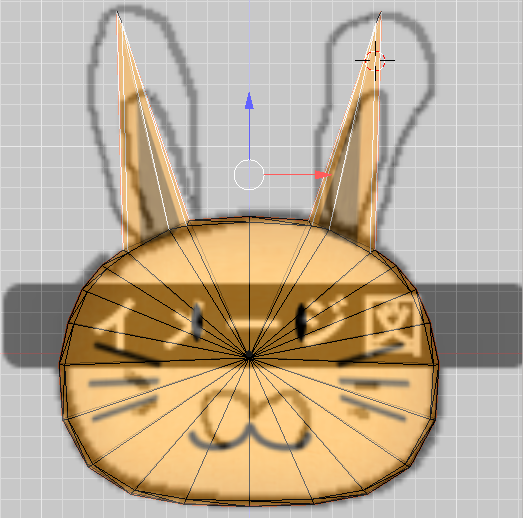
猫耳をうさ耳にします。
まず、耳の根元を下絵に合わせて移動させます。プロポーショナル編集の[減衰タイプ:一定]か頂点を複数選択で
まとめて移動させます。

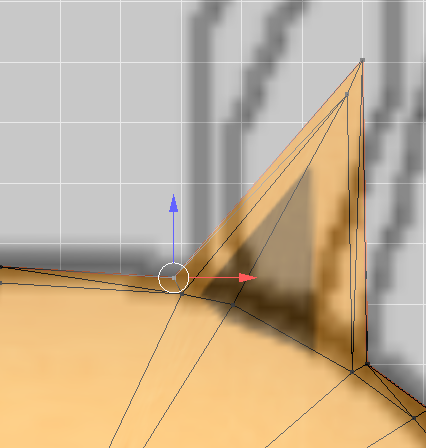
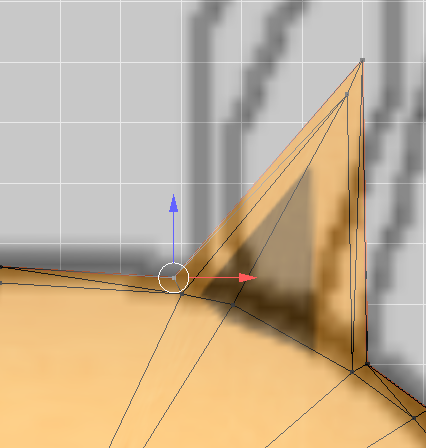
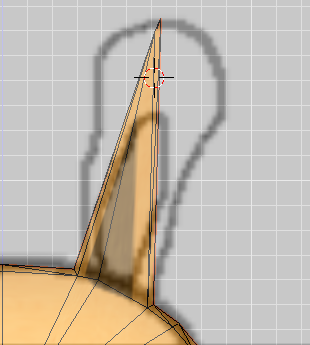
次に耳の上部を下絵のうさ耳の上部に合わせるように移動させます。

うさ耳の形状に合わせるのは頂点が足りないので面を分割していきます。
面を分割する方法もいくつかありますが、ここでは[細分化]を用いることにします。
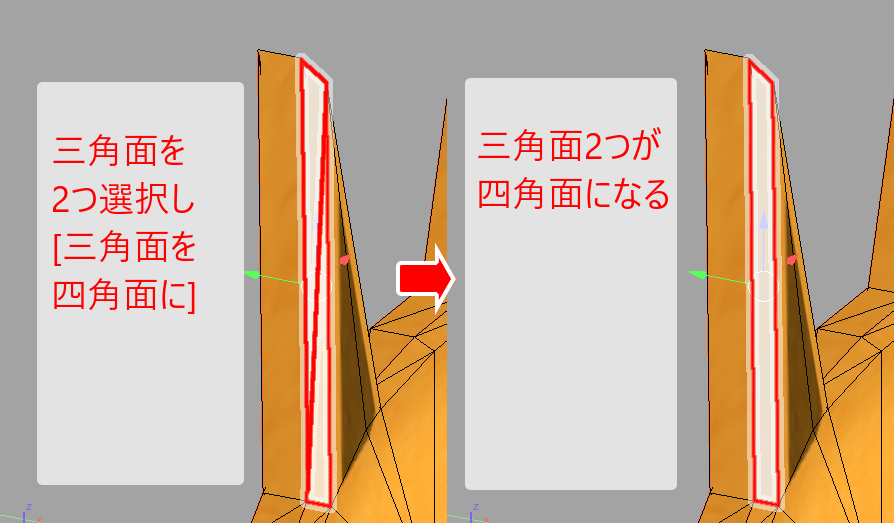
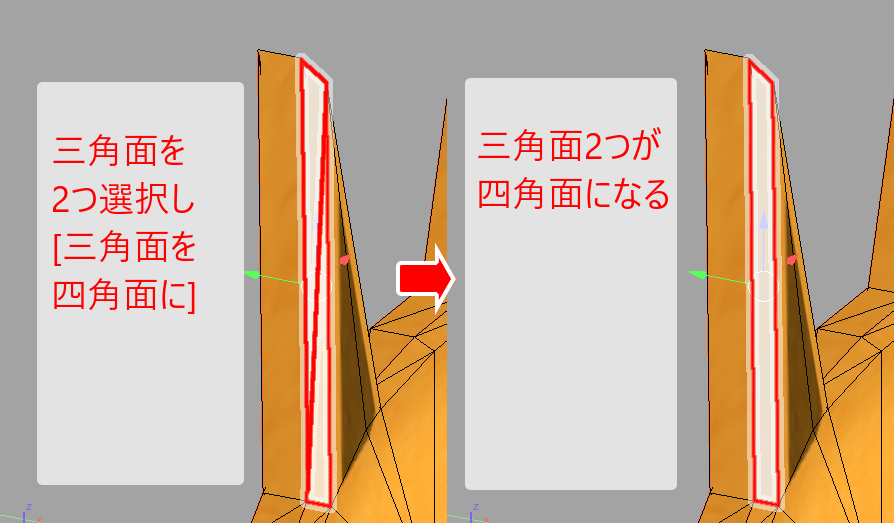
まず、面を分割する場合、三角面のままだと後の修正が面倒になるので三角面を四角面にします。
ヘッダーで[面選択]を選択し、2つで四角になっている耳の側面の三角面2つを選択し、
[メッシュ]-[面]-[三角面を四角面に]かショートカットAlt+Jで四角面にします。

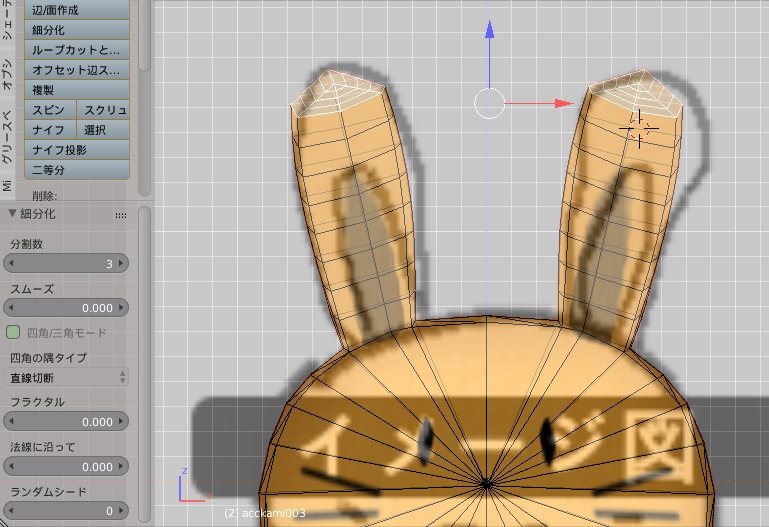
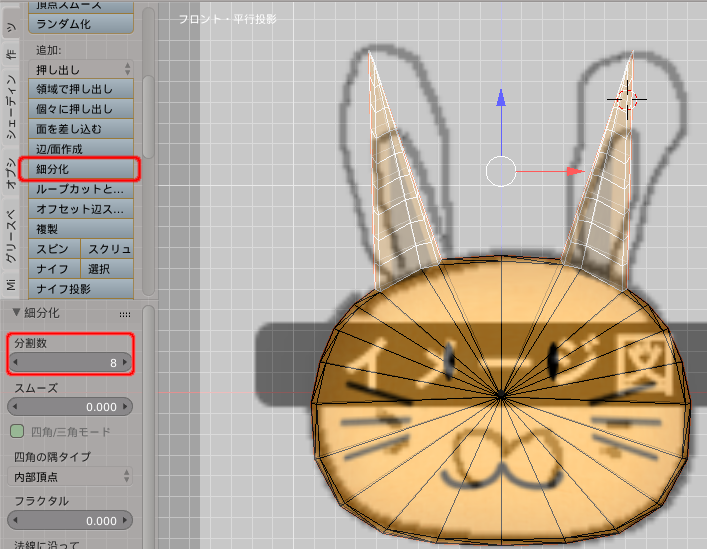
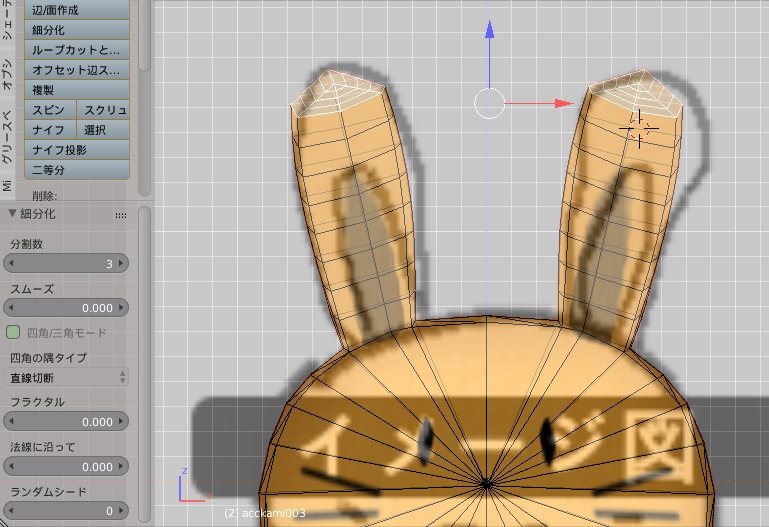
全ての三角面を四角面にまとめたら、ヘッダーで線選択にし、縦の線を左右で全て選択します。

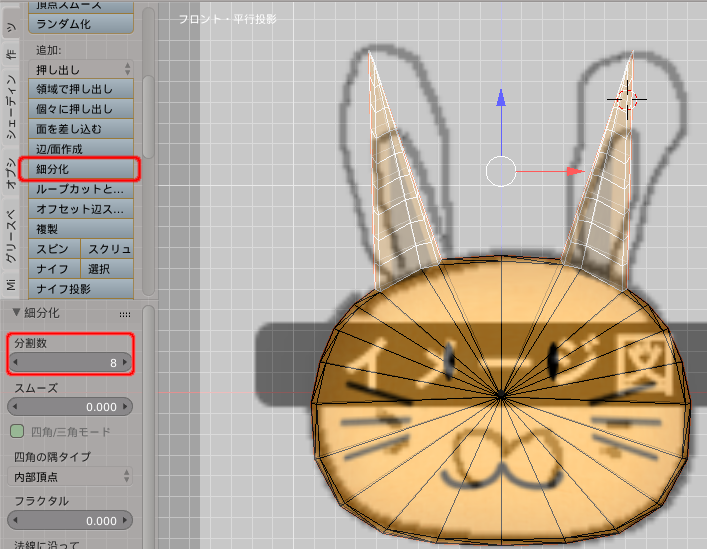
そして左のパネルの[ツール]-[メッシュツール]-[追加:]-[細分化]か
[メッシュ]-[辺]-[細分化]で細分化を実行します。
左下のパネルの[分割数]で分割数を増やせるので8ぐらいにします。

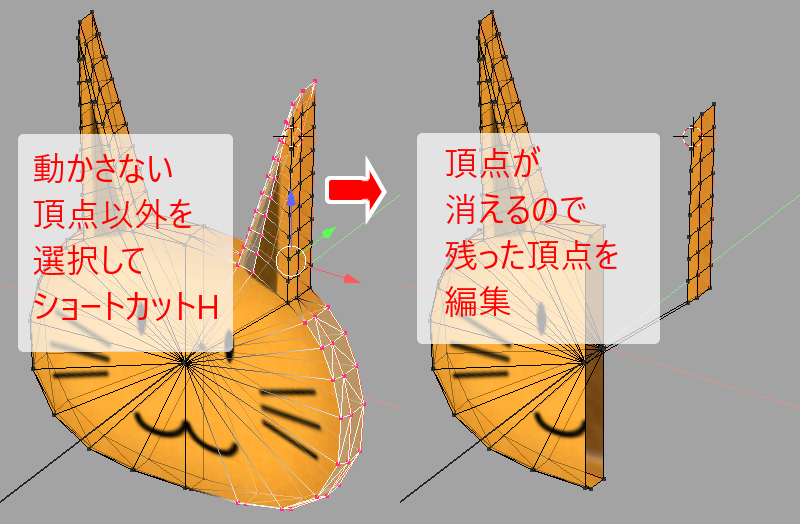
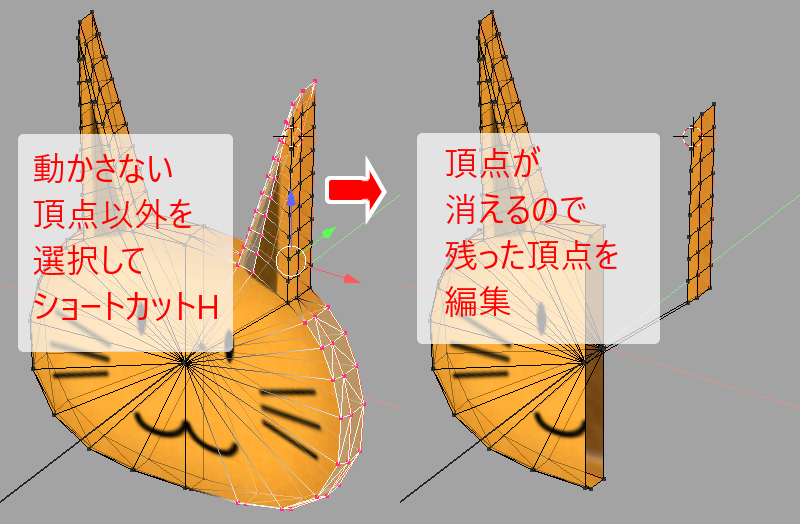
分割した頂点を下絵に合うように修正しますが、プロポーショナル編集を使うと思わぬ頂点まで動いてしまうことがあります。
そのときは動かさない頂点を一時的に非表示にします。
非表示にした頂点はプロポーショナル頂点の影響を受けません。
動かさない頂点を選択し、ショートカットHで選択した頂点を非表示にします。
もう片方はバランスを見るために残しておきます。
ショートカットCによる円選択やショートカットBによる矩形選択などや
陰面処理のON/OFF切り替えでうまいこと残す頂点以外を選択していきます。

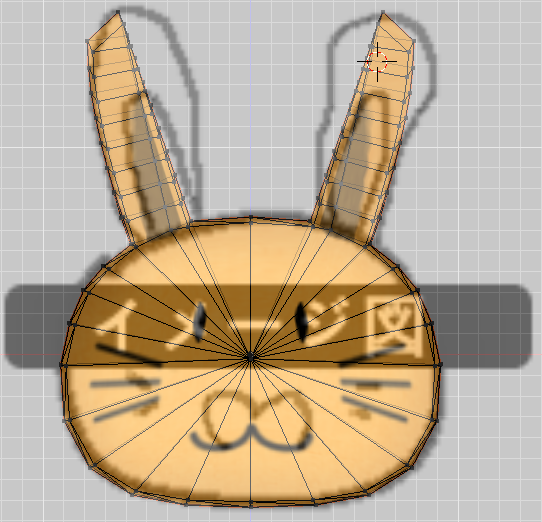
プロポーショナル編集でうまいこと耳を下絵に合わせたらショートカットAlt+Hで非表示にした頂点を再表示させます。

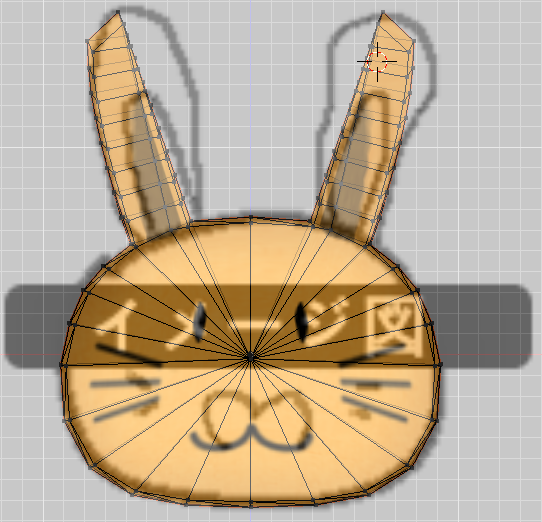
外側の修正が終わったら耳の内側も同様の操作で修正して下絵に合わせます。

耳の上部がとがっているのでここも面を分割して頂点を増やして滑らかになるようにします。
同じように線編集にして左右の耳の縦の線を選択し、[細分化]で面を分割していきます。
分割数は3ぐらいにします。

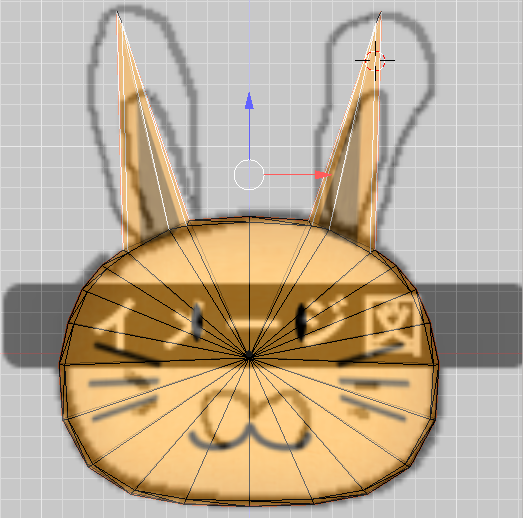
分割したら下絵に合わせるように修正します。
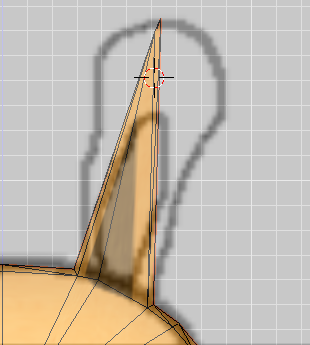
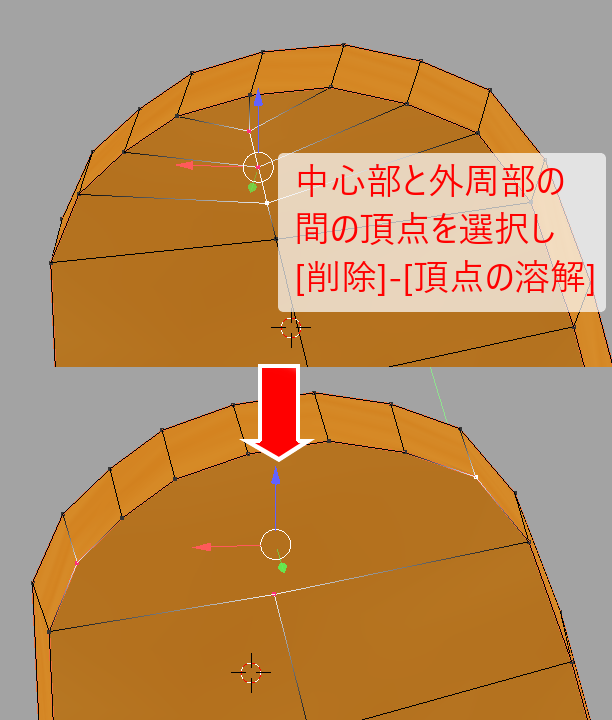
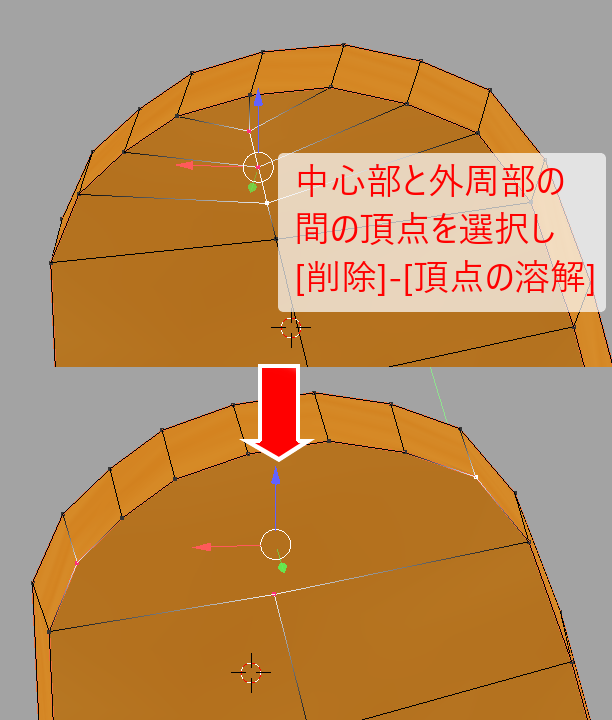
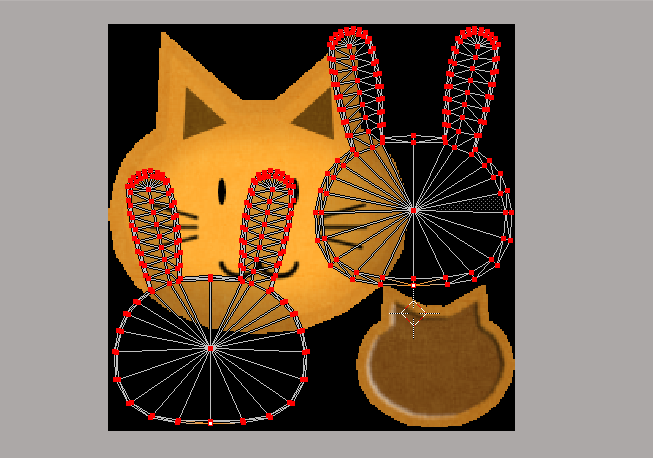
その後、耳上部の半円部分の余分な頂点を削除してきます。
中心部から外周部の間の頂点を選択し、ショートカットX-[頂点を溶解]か[メッシュ]-[削除]-[頂点を溶解]で頂点を削除します。

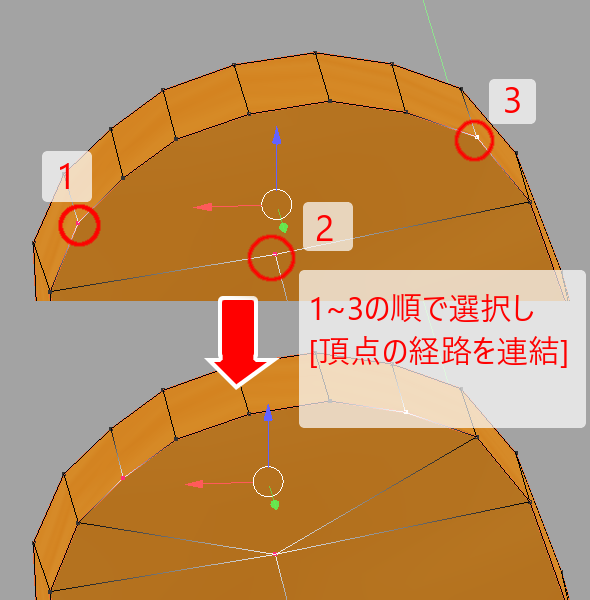
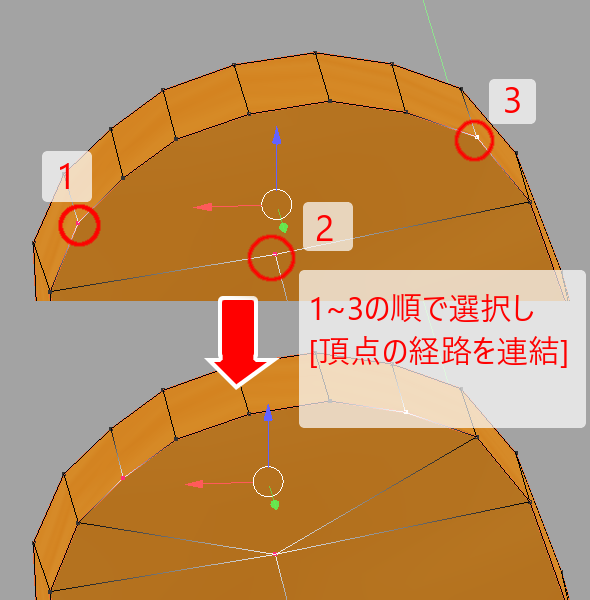
次に図のように[外周部の頂点のどれか一つ]→[中心部]→[外周部の別の頂点の一つ]のようにShiftを押しながら選択していき、
[メッシュ]-[頂点]-[頂点の経路を連結]かショートカットJで線をつないでいきます。
同様の作業を左右裏表で行っていきます。

最後に四角面を三角面に変換します。
面編集にして四角面になってる面を選択します。面倒ならショートカットAで面全部選択でも大丈夫です。
そのあと[メッシュ]-[面]-[面を三角化]かショートカットCtrl+Tで面を三角にします。

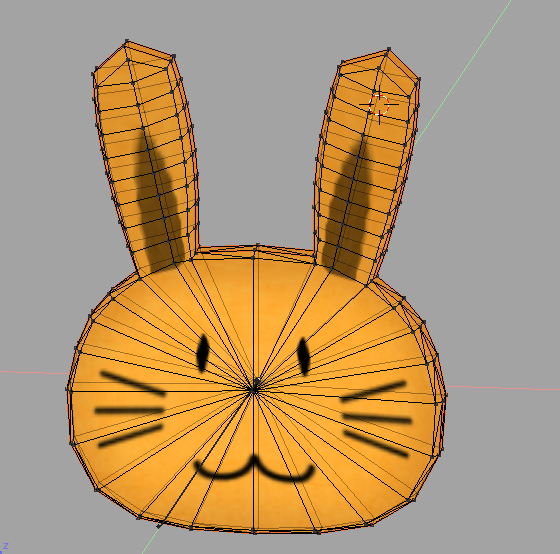
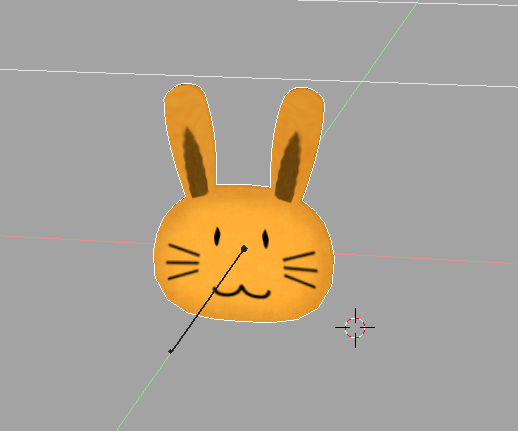
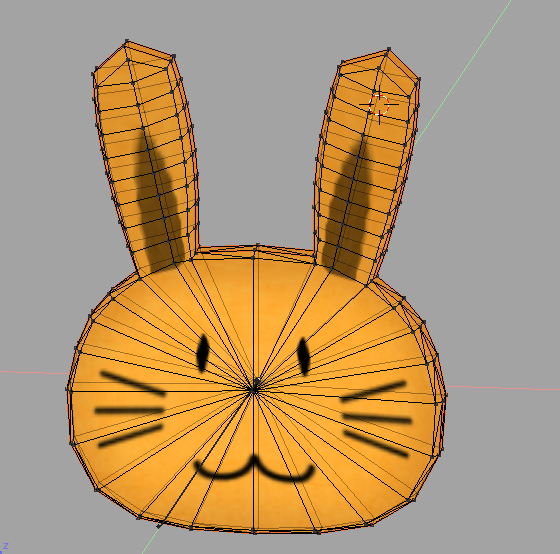
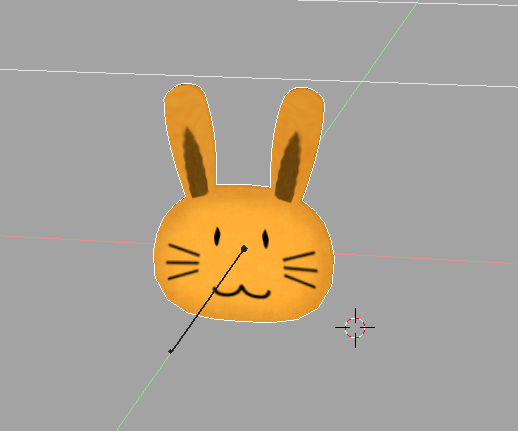
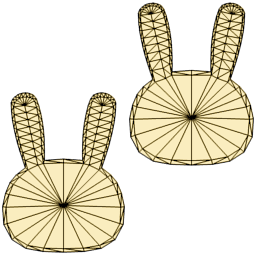
最後にオブジェクトモードにして歪んでる部分やガタガタになってる部分がないかチェックします。
大丈夫ならモデリング作業は完了です。

まず、耳の根元を下絵に合わせて移動させます。プロポーショナル編集の[減衰タイプ:一定]か頂点を複数選択で
まとめて移動させます。

次に耳の上部を下絵のうさ耳の上部に合わせるように移動させます。

うさ耳の形状に合わせるのは頂点が足りないので面を分割していきます。
面を分割する方法もいくつかありますが、ここでは[細分化]を用いることにします。
まず、面を分割する場合、三角面のままだと後の修正が面倒になるので三角面を四角面にします。
ヘッダーで[面選択]を選択し、2つで四角になっている耳の側面の三角面2つを選択し、
[メッシュ]-[面]-[三角面を四角面に]かショートカットAlt+Jで四角面にします。

全ての三角面を四角面にまとめたら、ヘッダーで線選択にし、縦の線を左右で全て選択します。

そして左のパネルの[ツール]-[メッシュツール]-[追加:]-[細分化]か
[メッシュ]-[辺]-[細分化]で細分化を実行します。
左下のパネルの[分割数]で分割数を増やせるので8ぐらいにします。

分割した頂点を下絵に合うように修正しますが、プロポーショナル編集を使うと思わぬ頂点まで動いてしまうことがあります。
そのときは動かさない頂点を一時的に非表示にします。
非表示にした頂点はプロポーショナル頂点の影響を受けません。
動かさない頂点を選択し、ショートカットHで選択した頂点を非表示にします。
もう片方はバランスを見るために残しておきます。
ショートカットCによる円選択やショートカットBによる矩形選択などや
陰面処理のON/OFF切り替えでうまいこと残す頂点以外を選択していきます。

プロポーショナル編集でうまいこと耳を下絵に合わせたらショートカットAlt+Hで非表示にした頂点を再表示させます。

外側の修正が終わったら耳の内側も同様の操作で修正して下絵に合わせます。

耳の上部がとがっているのでここも面を分割して頂点を増やして滑らかになるようにします。
同じように線編集にして左右の耳の縦の線を選択し、[細分化]で面を分割していきます。
分割数は3ぐらいにします。

分割したら下絵に合わせるように修正します。
その後、耳上部の半円部分の余分な頂点を削除してきます。
中心部から外周部の間の頂点を選択し、ショートカットX-[頂点を溶解]か[メッシュ]-[削除]-[頂点を溶解]で頂点を削除します。

次に図のように[外周部の頂点のどれか一つ]→[中心部]→[外周部の別の頂点の一つ]のようにShiftを押しながら選択していき、
[メッシュ]-[頂点]-[頂点の経路を連結]かショートカットJで線をつないでいきます。
同様の作業を左右裏表で行っていきます。

最後に四角面を三角面に変換します。
面編集にして四角面になってる面を選択します。面倒ならショートカットAで面全部選択でも大丈夫です。
そのあと[メッシュ]-[面]-[面を三角化]かショートカットCtrl+Tで面を三角にします。

最後にオブジェクトモードにして歪んでる部分やガタガタになってる部分がないかチェックします。
大丈夫ならモデリング作業は完了です。

このままテクスチャを書き換えてもいいのですが、顔の輪郭を変えたりネコ耳をうさ耳に変えたりしたので
テクスチャに歪みが発生しています。UVを設定しなおして無理のないテクスチャ表示をできるようにします。
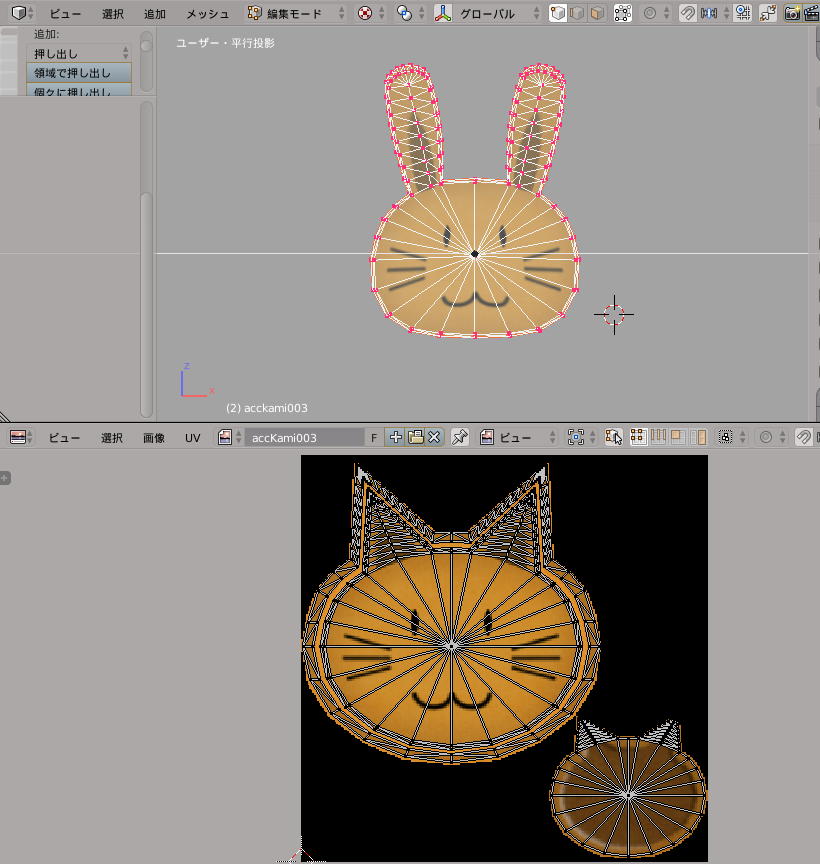
まず3Dビューの左下部分をドラッグして画面を分割し、下側を[UV/画像エディター]にします。

そして3Dビューで編集モードにし、頂点編集でモデルの前面部を全て選択します。
シームで区切られてるので、中央の頂点を選択してショートカットLで全面部を全て選択できます。
UV展開の方式はいくつかありますが、ここでは[プロジェクション]で行うことにします。
選択できたらショートカットテンキー1で正面からの視点にし、
ショートカットU-[プロジェクション]か[メッシュ]-[UV展開]-[プロジェクション]を選択します。
これで正面からみたメッシュの形状のまま、UVが展開されます。
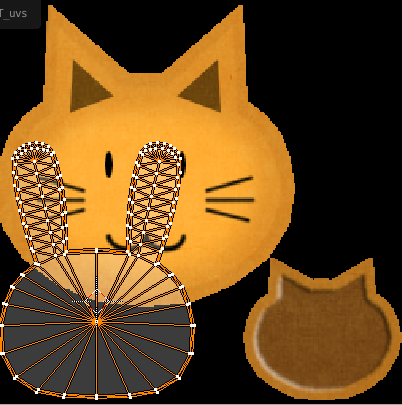
後はUVをショートカットSで拡大縮小したり、ショートカットGで移動させたりしてUVの位置を調整します。
ここでは後のテクスチャ描きを考慮して
中心が左端から1/4の所に中心がくるように位置と大きさを調整します。

面取り部分が狭いので[UV]-[最小ストレッチ]かショートカットCtrl+Vを実行し、
ホイール回転で面取り部分のUVの大きさを調節します。

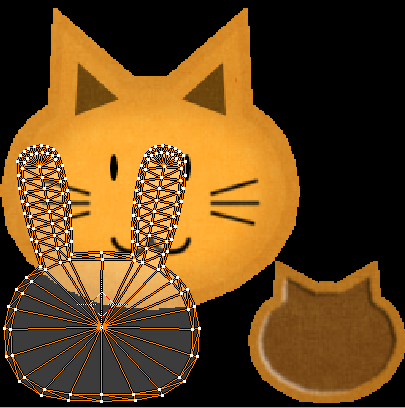
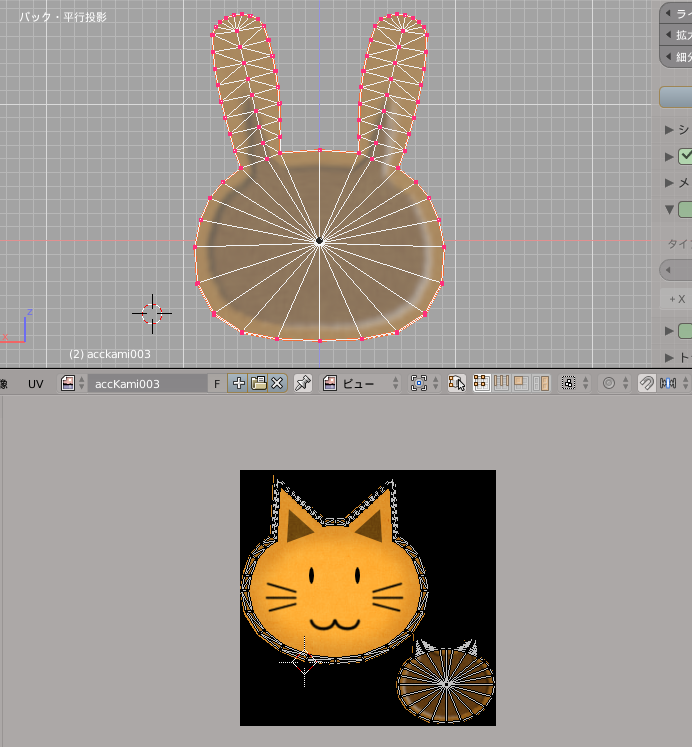
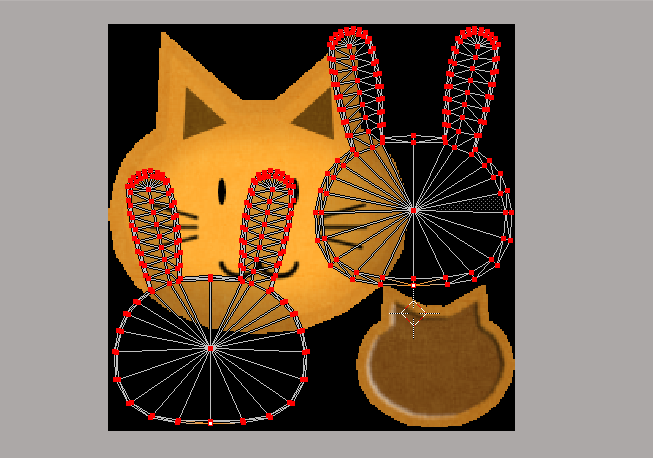
前面部のUV配置が終わったら側面部+後面部を選択し、Ctrl+テンキー1で背面からの視点にして
同様の操作を行ってUV配置と調整を行います。

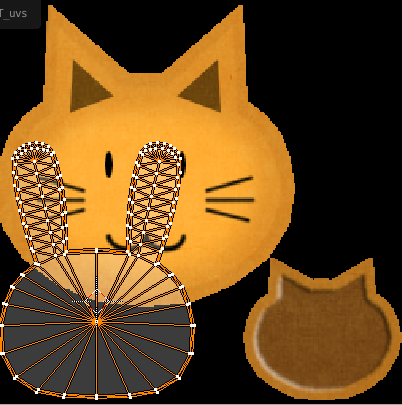
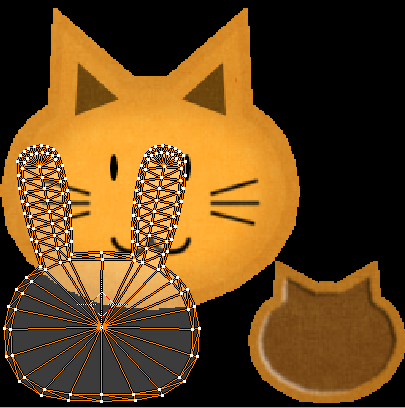
今回は図のようなUV配置にしました。

テクスチャに歪みが発生しています。UVを設定しなおして無理のないテクスチャ表示をできるようにします。
まず3Dビューの左下部分をドラッグして画面を分割し、下側を[UV/画像エディター]にします。

そして3Dビューで編集モードにし、頂点編集でモデルの前面部を全て選択します。
シームで区切られてるので、中央の頂点を選択してショートカットLで全面部を全て選択できます。
UV展開の方式はいくつかありますが、ここでは[プロジェクション]で行うことにします。
選択できたらショートカットテンキー1で正面からの視点にし、
ショートカットU-[プロジェクション]か[メッシュ]-[UV展開]-[プロジェクション]を選択します。
これで正面からみたメッシュの形状のまま、UVが展開されます。
後はUVをショートカットSで拡大縮小したり、ショートカットGで移動させたりしてUVの位置を調整します。
ここでは後のテクスチャ描きを考慮して
中心が左端から1/4の所に中心がくるように位置と大きさを調整します。

面取り部分が狭いので[UV]-[最小ストレッチ]かショートカットCtrl+Vを実行し、
ホイール回転で面取り部分のUVの大きさを調節します。

前面部のUV配置が終わったら側面部+後面部を選択し、Ctrl+テンキー1で背面からの視点にして
同様の操作を行ってUV配置と調整を行います。

今回は図のようなUV配置にしました。

UV編集が終わったらテクスチャ描きのためにUV配置をエクスポートします。
3Dビューで全ての頂点を選択し、UV/画像エディターでUVが正しく設定されているのを確認したら
[UV]-[UV配置をエクスポート]を実施してUV配置画像を出力します。
出力されたUV配置画像を元にテクスチャを描いていきます。

PhotoshopやGIMP、Windowsペイントなど、使い慣れているツールを使ってテクスチャを描いておいてください。
また、描いたテクスチャを1段階暗くしたshadow用のテクスチャ画像も用意しておいてください。
なお、ここではテクスチャの描き方については割愛します。
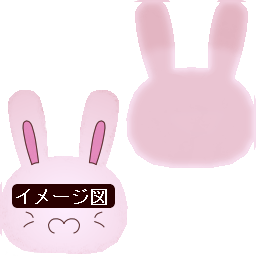
今回、以下のようなテクスチャを描きました。
用意したテクスチャ2枚の名前はそれぞれ[acckami_usami.png]と[acckami_usami_shadow.png]としておきます。

3Dビューで全ての頂点を選択し、UV/画像エディターでUVが正しく設定されているのを確認したら
[UV]-[UV配置をエクスポート]を実施してUV配置画像を出力します。
出力されたUV配置画像を元にテクスチャを描いていきます。

PhotoshopやGIMP、Windowsペイントなど、使い慣れているツールを使ってテクスチャを描いておいてください。
また、描いたテクスチャを1段階暗くしたshadow用のテクスチャ画像も用意しておいてください。
なお、ここではテクスチャの描き方については割愛します。
今回、以下のようなテクスチャを描きました。
用意したテクスチャ2枚の名前はそれぞれ[acckami_usami.png]と[acckami_usami_shadow.png]としておきます。

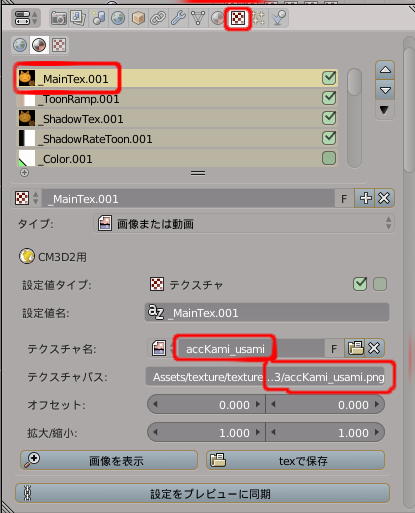
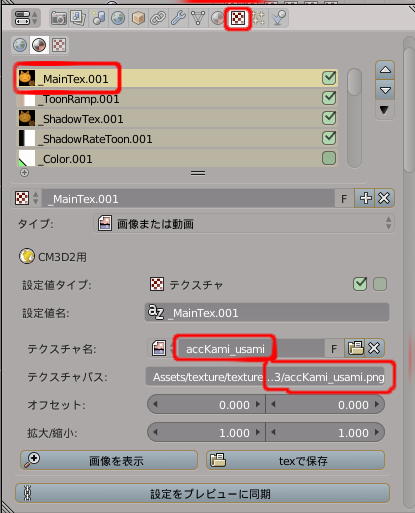
次に[プロパティパネル]のテクスチャタブに移動します。
_MainTexを選択し、[テクスチャ名:]を[accKami_usami]にします。
しばりす環境以外でMODを適用する場合、[テクスチャパス:]も
[〜accKami003/accKami003.png]から[〜accKami_usami/accKami_usami.png]に書き換えます。
_ShadowTexも同様に[テクスチャ名:]を[accKami_usami_shadow]に書き換えます。
※なお、英字の大文字小文字ですが、読み込み時に全て小文字化される仕様(のはず)なので
あまり気にしなくて大丈夫です。

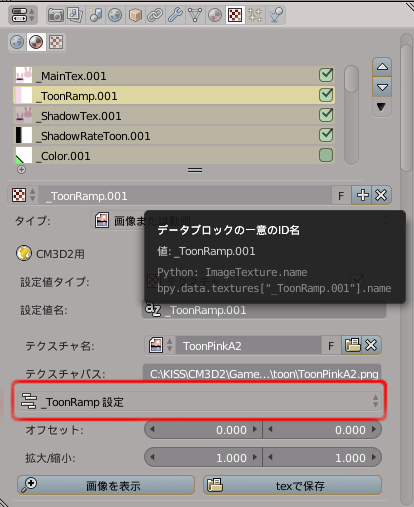
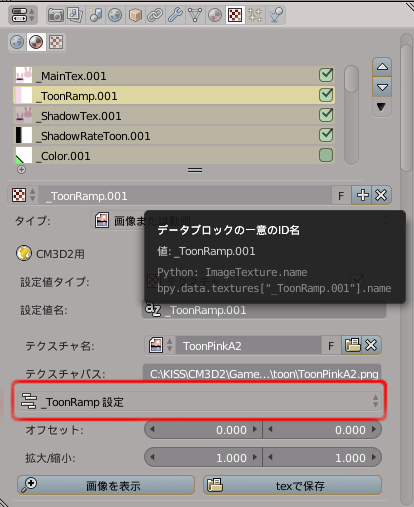
次に_ToonRampを選択します。
[テクスチャパス:]の↓のToonRamp設定を選択し、Toon設定を書き換えます。
テクスチャがピンクベースなのでここでは[ToonPinkA2]を選択します。

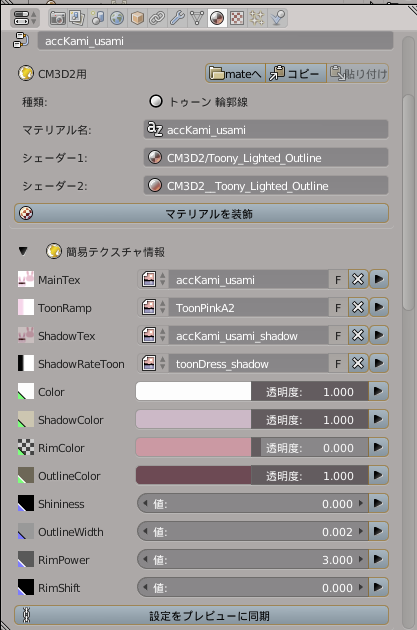
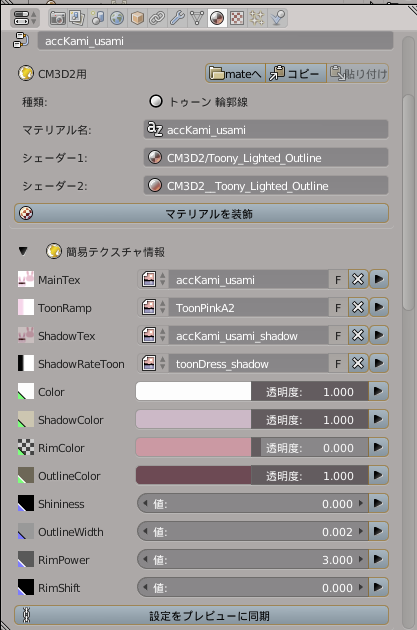
次に[マテリアル]タブに移動し、マテリアル情報を書き換えます。
よくわからなければエクスポート後にACCexプラグインでリアルタイムに値をいじりながら設定することもできます。
なお、それぞれの設定項目についてはEastPoint氏のwikiのmateのページに詳しい解説があります。

_MainTexを選択し、[テクスチャ名:]を[accKami_usami]にします。
しばりす環境以外でMODを適用する場合、[テクスチャパス:]も
[〜accKami003/accKami003.png]から[〜accKami_usami/accKami_usami.png]に書き換えます。
_ShadowTexも同様に[テクスチャ名:]を[accKami_usami_shadow]に書き換えます。
※なお、英字の大文字小文字ですが、読み込み時に全て小文字化される仕様(のはず)なので
あまり気にしなくて大丈夫です。

次に_ToonRampを選択します。
[テクスチャパス:]の↓のToonRamp設定を選択し、Toon設定を書き換えます。
テクスチャがピンクベースなのでここでは[ToonPinkA2]を選択します。

次に[マテリアル]タブに移動し、マテリアル情報を書き換えます。
よくわからなければエクスポート後にACCexプラグインでリアルタイムに値をいじりながら設定することもできます。
なお、それぞれの設定項目についてはEastPoint氏のwikiのmateのページに詳しい解説があります。

エクスポートを実行する前に現在の状態をblendファイルで保存しておきます。
これはチェック後に各種再調整を行う時にエクスポート前の状態をすぐに呼び出せるようにするためです。
これはチェック後に各種再調整を行う時にエクスポート前の状態をすぐに呼び出せるようにするためです。
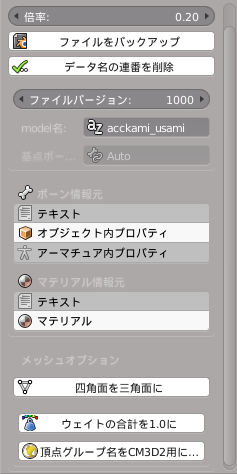
プロパティパネルのマテリアルタブを表示させ、
CM3D2用の→にある[mateへ]ボタンをクリックします。

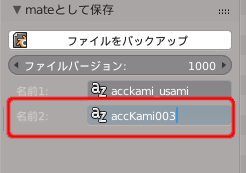
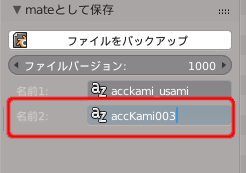
[mateとして保存]を押すことでmateファイルを出力できますが、
その前に左下のパネルの[名前2:]をベースにしたmodelの名前
(ここでは[accKami003])にしておきます。
この[名前2:]はpmat設定(レンダーキュー:オブジェクトの描画順)を指定するものになります。
自分でpmat設定を行う方法もありますが、テクスチャの透過処理などを行わい限りは
元にしたオブジェクトのpmat設定をそのまま使うことをおススメします。
なお、この[名前2:]の項目は適当まとめツールで後で設定しなおすこともできます。

CM3D2用の→にある[mateへ]ボタンをクリックします。

[mateとして保存]を押すことでmateファイルを出力できますが、
その前に左下のパネルの[名前2:]をベースにしたmodelの名前
(ここでは[accKami003])にしておきます。
この[名前2:]はpmat設定(レンダーキュー:オブジェクトの描画順)を指定するものになります。
自分でpmat設定を行う方法もありますが、テクスチャの透過処理などを行わい限りは
元にしたオブジェクトのpmat設定をそのまま使うことをおススメします。
なお、この[名前2:]の項目は適当まとめツールで後で設定しなおすこともできます。

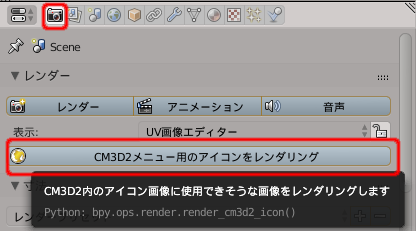
CM3D2-Convereterの機能を使ってアイコンとして表示するための画像をエクスポートします。
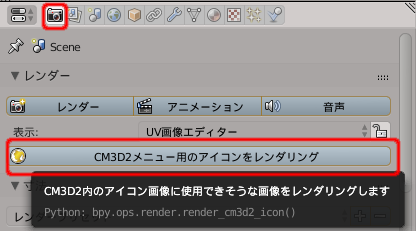
プロパティパネルの[レンダー]タブを表示させ、
[CM3D2メニュー用のアイコンをレンダリング]をクリックします。

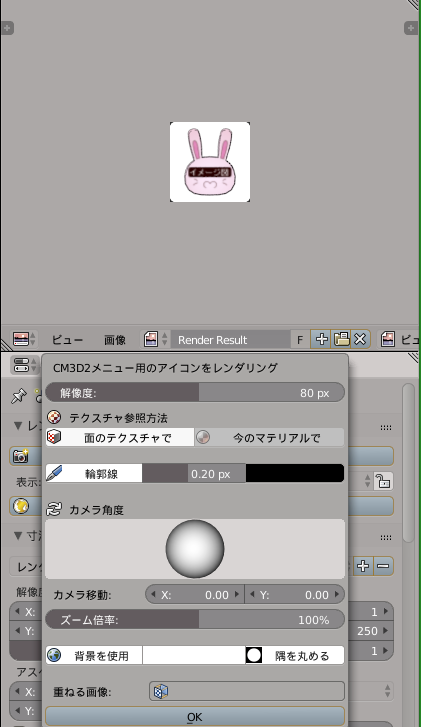
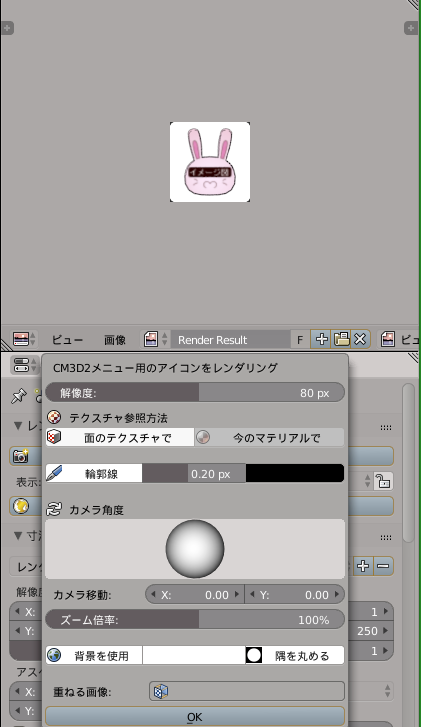
[カメラ角度:]で光が当たってる方向に撮影用カメラが向くので、
ドラッグで調整して[OK]ボタンを押してください
右上のパネルが[UV/画像エディター]に変わり、アイコン用画像が生成されます。
角度を再調整して再度[OK]ボタンを押せば画像が再生成されます。
納得のいくアイコン用画像が撮影できたら
[UV/画像エディター]の[画像]-[画像を別名保存]で保存しておきます。
ファイル名は[acckami_usami_i_.png]としておきます。

プロパティパネルの[レンダー]タブを表示させ、
[CM3D2メニュー用のアイコンをレンダリング]をクリックします。

[カメラ角度:]で光が当たってる方向に撮影用カメラが向くので、
ドラッグで調整して[OK]ボタンを押してください
右上のパネルが[UV/画像エディター]に変わり、アイコン用画像が生成されます。
角度を再調整して再度[OK]ボタンを押せば画像が再生成されます。
納得のいくアイコン用画像が撮影できたら
[UV/画像エディター]の[画像]-[画像を別名保存]で保存しておきます。
ファイル名は[acckami_usami_i_.png]としておきます。

用意したpngファイル(テクスチャ用画像2枚+アイコン用画像1枚)を適当まとめツールなどを用いてtexファイルに変換させます。
しばりす環境以外で使用する場合、MODファイルを配置する場所に合わせてテクスチャパスを設定する必要があります。
(今回の場合、[Assets/texture/texture/dress/accKami/accKami_usami/accKami_usami.png]など)
逆にしばりす環境での使用の場合、テクスチャパスの設定は特に何もしなくて大丈夫です。
しばりす環境以外で使用する場合、MODファイルを配置する場所に合わせてテクスチャパスを設定する必要があります。
(今回の場合、[Assets/texture/texture/dress/accKami/accKami_usami/accKami_usami.png]など)
逆にしばりす環境での使用の場合、テクスチャパスの設定は特に何もしなくて大丈夫です。
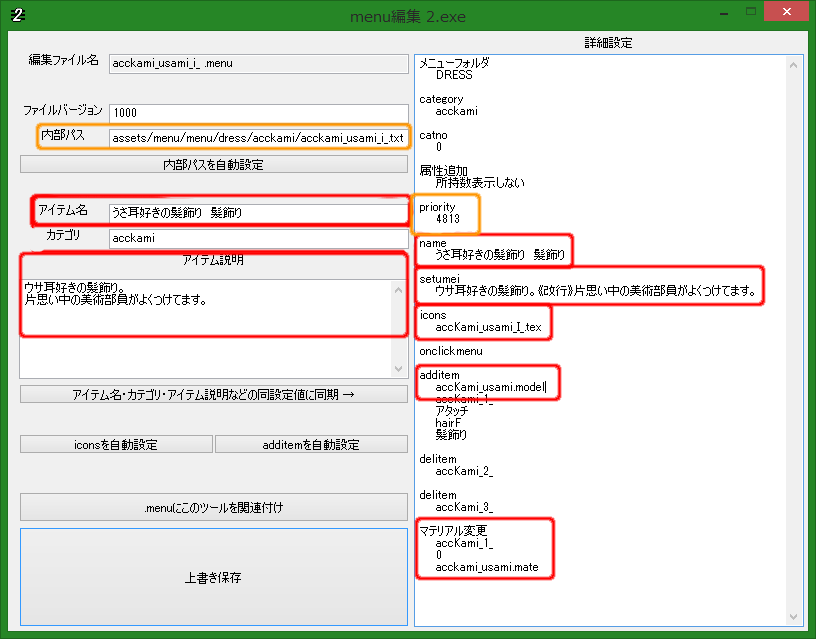
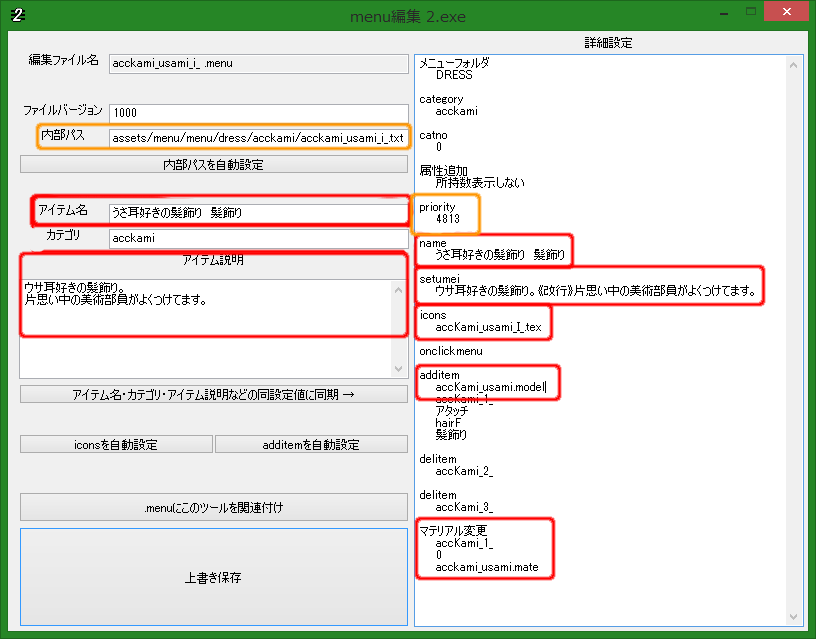
[acckami003_i_ .menu]を[acckami_usami_i_ .menu]にリネームし、
適当まとめツールなどを使って中身を書き換えます。
アイテム名とname、アイテム説明とsetsumei
はそれぞれ同じ記述にします。
menu編集2を使う場合、[アイテム名・カテゴリ・アイテム説明などを同設定値に同期→]で
簡単に同期させることができます。
iconsにはアイコン用のtex(ここではaccKami_usami_I_.tex)、
additemの1項目にはmodelファイル(ここではaccKami_usami.model)、
マテリアル変更の3項目にはmaterialファイル(ここではacckami_usami.mate)を指定します。
priorityを大きい値に変更するとアイテムの並び順を後ろの方に変える事ができます。
内部パスもテクスチャパスと同じく、しばりす環境での使用の場合は特に変えなくても大丈夫です。
(ここではassets/menu/menu/dress/acckami/acckami_usami_i_.txtとしています。)
実際に書き換えたものがこちらになります。

適当まとめツールなどを使って中身を書き換えます。
アイテム名とname、アイテム説明とsetsumei
はそれぞれ同じ記述にします。
menu編集2を使う場合、[アイテム名・カテゴリ・アイテム説明などを同設定値に同期→]で
簡単に同期させることができます。
iconsにはアイコン用のtex(ここではaccKami_usami_I_.tex)、
additemの1項目にはmodelファイル(ここではaccKami_usami.model)、
マテリアル変更の3項目にはmaterialファイル(ここではacckami_usami.mate)を指定します。
priorityを大きい値に変更するとアイテムの並び順を後ろの方に変える事ができます。
内部パスもテクスチャパスと同じく、しばりす環境での使用の場合は特に変えなくても大丈夫です。
(ここではassets/menu/menu/dress/acckami/acckami_usami_i_.txtとしています。)
実際に書き換えたものがこちらになります。

エクスポート前に保存したblendファイルを読み込むか、Blenderが起動したままならそのファイルで
再調整を行います。
ここでは編集モードに入ってから全頂点を選択(ショートカットA)します。
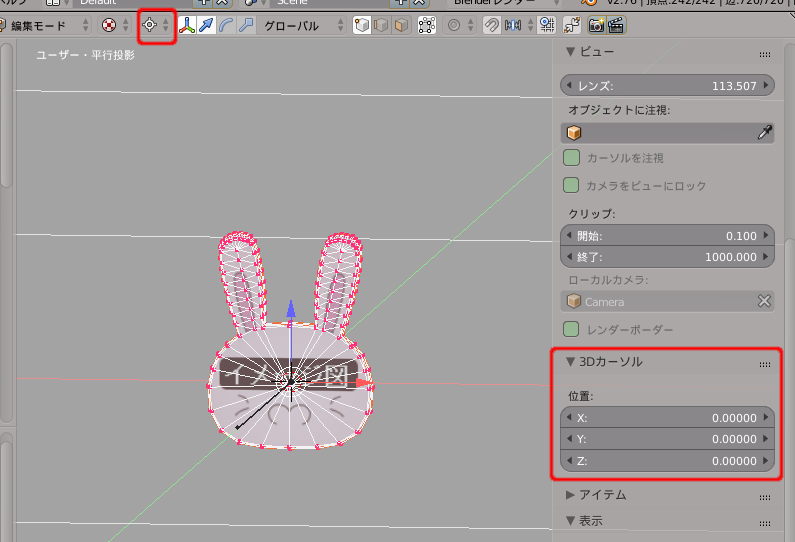
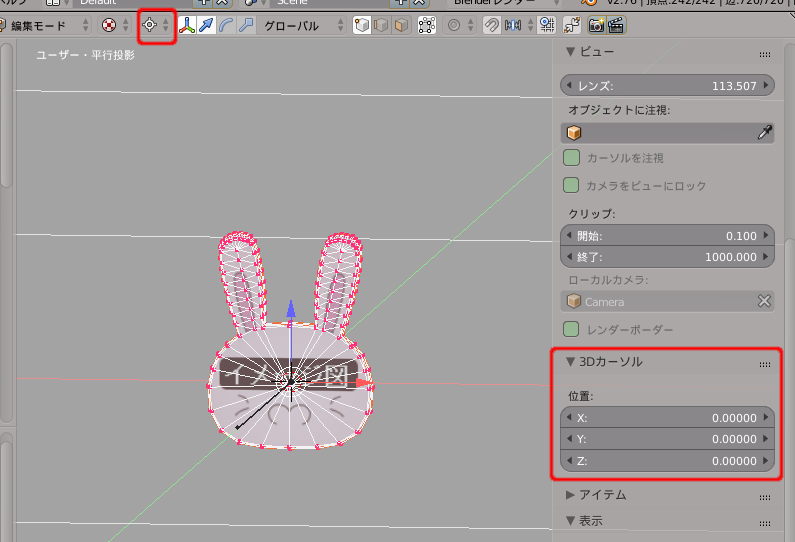
次に3Dカーソルを原点(x:0 Y:0 Z:0)に移動させて[ピボット(基準点)中心]を[3Dカーソル]にします。
3Dカーソルの位置指定はプロパティパネルの[3Dカーソル]タブで行います。

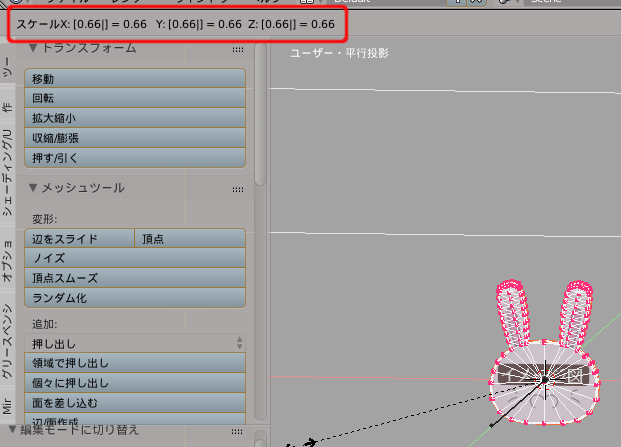
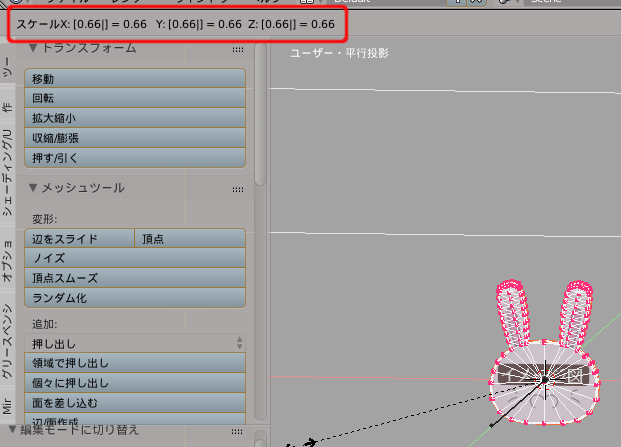
次にその状態でショートカットSか[メッシュ]-[トランスフォーム]-[拡大縮小]か
左パネルのツールタブの[トランスフォーム]-[拡大縮小]で小さくしていきます。
この時、マウスでのドラッグではなく数値を入力するとその値で拡大縮小をします。
入力した数値はヘッダーに表示されます。これは移動や回転でも同じことができます。
ここでは数値入力で0.66とし、約2/3の大きさにします。

ただし、このサイズ調整をオブジェクトモードで実施してエクスポートしても反映されません。
実際のサイズや位置、回転情報がエクスポート結果と異なってきますので
くれぐれもオブジェクトモードで位置調整や角度調整、サイズ調整は行わないでください
また、前髪アクセサリの表示位置は前髪の設定に依存します。
前髪アクセサリ側で大幅な位置調整を行っても他の髪型にしたときに大幅にずれたりするので
少し下に下げたり、傾けたり程度にとどめておくのがおススメです。
どうしても特定の位置にアクセサリをつけたい場合、専用の前髪MODを作成しましょう。
再調整を行います。
ここでは編集モードに入ってから全頂点を選択(ショートカットA)します。
次に3Dカーソルを原点(x:0 Y:0 Z:0)に移動させて[ピボット(基準点)中心]を[3Dカーソル]にします。
3Dカーソルの位置指定はプロパティパネルの[3Dカーソル]タブで行います。

次にその状態でショートカットSか[メッシュ]-[トランスフォーム]-[拡大縮小]か
左パネルのツールタブの[トランスフォーム]-[拡大縮小]で小さくしていきます。
この時、マウスでのドラッグではなく数値を入力するとその値で拡大縮小をします。
入力した数値はヘッダーに表示されます。これは移動や回転でも同じことができます。
ここでは数値入力で0.66とし、約2/3の大きさにします。

ただし、このサイズ調整をオブジェクトモードで実施してエクスポートしても反映されません。
実際のサイズや位置、回転情報がエクスポート結果と異なってきますので
くれぐれもオブジェクトモードで位置調整や角度調整、サイズ調整は行わないでください
また、前髪アクセサリの表示位置は前髪の設定に依存します。
前髪アクセサリ側で大幅な位置調整を行っても他の髪型にしたときに大幅にずれたりするので
少し下に下げたり、傾けたり程度にとどめておくのがおススメです。
どうしても特定の位置にアクセサリをつけたい場合、専用の前髪MODを作成しましょう。